众所周知,结构化查询语言(SQL)是一种数据库语言,通过它我们可以对现有数据库进行某些操作,也可以使用这种语言来创建数据库。通常SQL 是使用命令来执行所需的任务,比如 Create、Drop、Insert 等相关命令,而这些命令主要又分为五类,分别如下:
1. DDL——数据定义语言;
2. DQl —— 数据查询语言;
3. DML——数据操作语言;
4. DCL —— 数据控制语言;
5. TCL—— 事务控制语言;
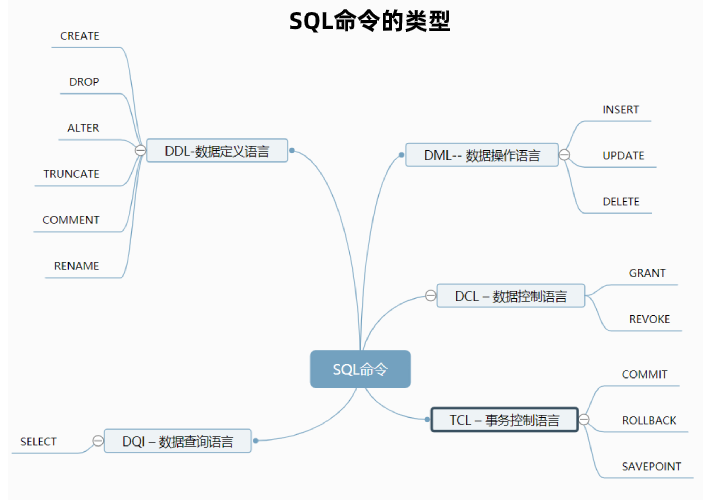
命令归类结构图如下所示:

DDL(数据定义语言): DDL 或数据定义语言实际上由可用于定义数据库架构的 SQL 命令组成。它只是处理数据库模式的描述,用于创建和修改数据库中数据库对象的结构;
DDL 命令示例:
1. CREATE – 用于创建数据库或其对象(如表、索引、函数、视图、存储过程和触发器);
2. DROP – 用于从数据库中删除对象;
3. ALTER - 用于更改数据库的结构;
4. TRUNCATE - 用于从表中删除所有记录,包括删除为记录分配的所有空间;
5. COMMENT - 用于向数据字典添加注释;
6. RENAME - 用于重命名数据库中存在的对象;
DQL(数据查询语言): DQL语句用于对模式对象内的数据执行查询。DQL 命令的目的是根据传递给它的查询获取一些模式关系;
DQL 示例:
SELECT – 用于从数据库中检索数据;
DML(数据操作语言):处理数据库中数据操作的 SQL 命令属于 DML 或数据操作语言,这包括大多数 SQL 语句;
DML 示例:
1. INSERT – 用于将数据插入表中;
2. UPDATE – 用于更新表中的现有数据;
3. DELETE – 用于从数据库表中删除记录;
DCL(数据控制语言): DCL包括GRANT、REVOKE等命令,主要处理数据库系统的权限、权限等控制;
DCL 命令示例:
1. GRANT -授予用户对数据库的访问权限;
2. REVOKE -撤销使用 GRANT 命令赋予的用户访问权限;
TCL(事务控制语言): 一个或一组sql语句组成一个执行单元,这个制行单元要么全部执行,要么全不执行;
TCL 命令示例:
1. COMMIT – 提交事务;
2. ROLLBACK – 发生任何错误时回滚事务;
3. SAVEPOINT –在事务中设置一个保存点;
4. SET TRANSACTION –指定交易的特征;
 应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap...
应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授...
应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授... 单商户电商系统源码部署小程序+公众号+H5+App源码...
单商户电商系统源码部署小程序+公众号+H5+App源码... 应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...
应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...