在对域名解析的时候,经常会遇到解析不生效的问题,小编今天就遇到了同样的问题。域名解析后不生效,解析地址依然是旧的ip地址,猜想肯定是本地dns缓存的问题,于是进行反复多次的刷新,但是呢,依然不生效,最后通过以下办法处理,终于域名解析生效了,现在把办法记录以下。
DNS服务器是实时更新解析记录的。
所以通常来说,DNS解析了和修改解析后立刻能生效。如果您发现未生效,有以下几种可能:
•您在解析前或修改前访问过您的域名,解析或修改解析IP后,由于您电脑上的有DNS缓存,所以仍然显示老的记录。通俗点来说就是在本地DNS有解析缓存,电脑第一次访问后,在一定的时间内就将其缓存下来,下次访问该域名时电脑通过查找本地DNS缓存,就可以直接知道IP了,而不用再进行域名解析了,这就提高了效率,这就是DNS缓存,而域名更改过解析后,虽然DNS服务器上已经更新,但本地还有DNS缓存,造成还是老的IP,一般是修改IP后,或者是网站被攻击后无法打开后导致的缓存,我们可以通过下面的方法来解决:
解决办法:
方法一:
Windows下刷新DNS缓存
然后注意下面的操作:
进入命令提示符下(开始——运行——cmd)(win7以上为命令提示符);
先运行:ipconfig /displaydns这个命令,查看一下本机已经缓存了那些的dns信息的,然后输入下面的命令
ipconfig /flushdns
这时本机的dns缓存信息已经清空了!如果一次刷新没有用,可以多次用ipconfig /flushdns进行刷新!
PS:请注意主要是网站无法打开的情况下,请勿多次频繁修改IP,这样会导致你本地ISP缓存时间严重!
Linux/Ubuntu刷新DNS缓存
大家都知道在Windows下面刷新本地DNS缓存可以通过ipconfig /flushdns来实现。那么在Linux下该怎么实现呢?
很简单,也是一条命令的事情。
sudo /etc/init.d/networking restart
方法二:
如果上面刷新DNS缓存后还是没生效!说明是你本地的电信或网通问题!这个时候
可以使用以下方法!强制指定DNS服务器!可以使用 GOOGLE的免费服务器!
GOOGLE有2组免费并且无任何广告!
8.8.8.8
8.8.4.4
如果以上2种办法都无效!那不好意思!你只能等你本地ISP刷新DNS缓存!最长不超过72小时!
如何修改请看下面图解:
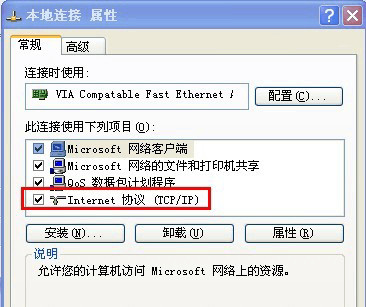
方法二:桌面→网上邻居→右键属性→选择本地连接→如图→点属性→双击internet 协议(tcp/ip)

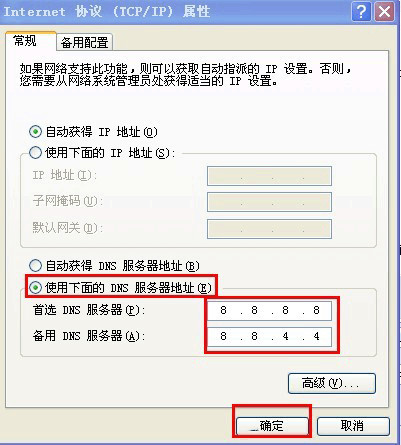
然后指定DNS服务器为GOOGLE的服务器即可!如图:

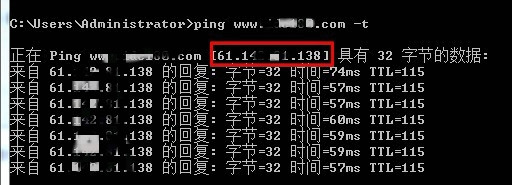
最后打开 命令提示符 里输入 ping www.ymama.net -t 看 响应IP 是你解析的IP就可以了(abc替换成你自己域名)
有的服务器禁PING的话 会显示超时!这个和域名指向无关!是服务器上设置了禁PING!看下图红框里响应IP就可以!
(命令提示符如何打开:开始-程序-附件-命令提示符)
请注意:域名的功能是仅仅指向到IP而已,只要PING域名已到IP ,其他的都和域名无关的!
其他例如打不开或打开慢都和域名无关的!自己的空间或服务器问题!
如图:

如果以上办法依然还不能解决你的dns缓存问题,可以使用360工具箱,搜索dns,可自行修复。
 应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap...
应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授...
应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授... 单商户电商系统源码部署小程序+公众号+H5+App源码...
单商户电商系统源码部署小程序+公众号+H5+App源码... 应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...
应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...