Android studio 3.5.3版本详细安装教程;其实Android studio的安装过程很简单,只需要按部就班的去操作就可以了。
Android studio 3.5.3:下载地址;提取码:mo9r
当然你也可以从官方网站去下载,这里也一并提供出来。
官方下载地址:https://developer.android.google.cn/studio/
打开下载的AndroidStudio版本,点击next,如下图:

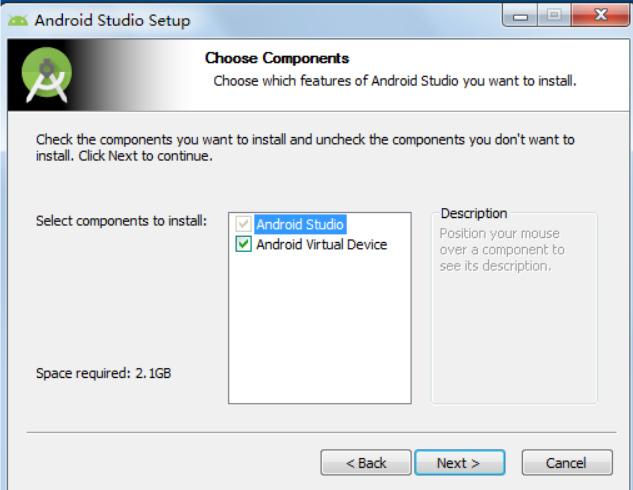
在这里选择是否需要虚拟机

然后选择安装目录,就安装到刚才放置安装包的文件夹即可,然后next,Install,next,等待一会就好。
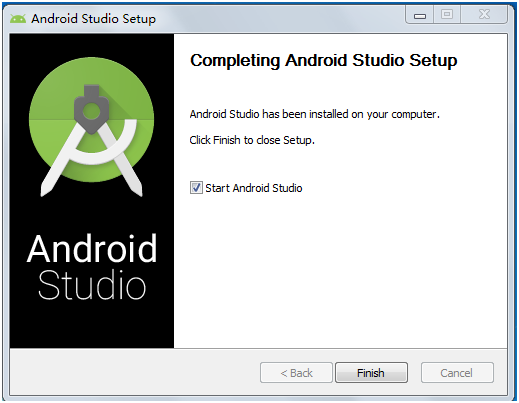
完成之后,会出现如下界面,请注意,此时应去掉勾选,进行如下操作。

首先,打开安装文件下的idea.properties文件,在最后加上disable.android.first.run=true,以防AndroidStudio自动更新SDK。可根据下图去找这个文件。

在这两行,你可以设置你需要运行的位置。我的是默认C盘的。
![]()

四、重新进入AndroidStudio,选择没有安装过AndroidStudio,点击OK。

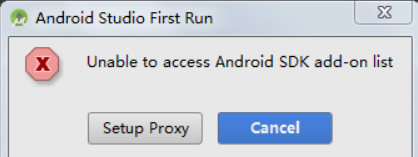
之后进入启动界面,会弹出如下窗口;

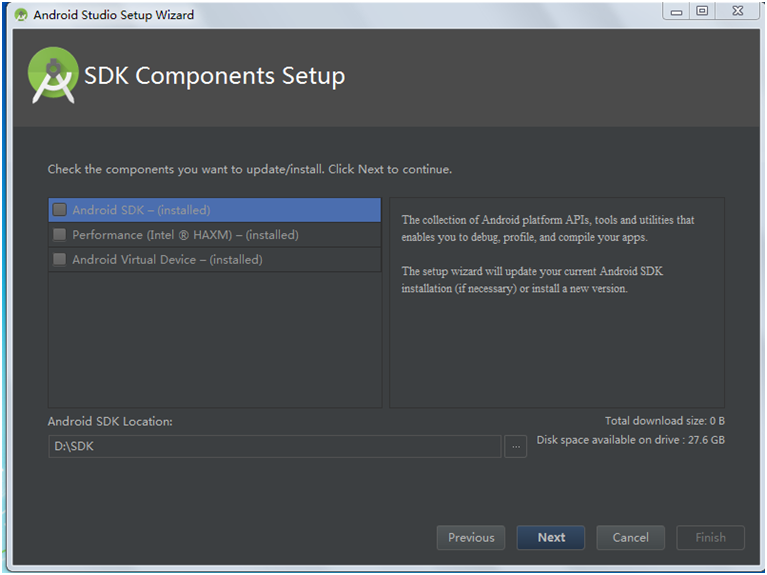
点击Setup Proxy,进行SDK的配置,然后一路next到这个界面;

将下面SDK的路径换成我们刚开始解压得到的SDK的路径,然后会提示我们安装只会安装他缺少的部分。
然后一路next等待配置结束。
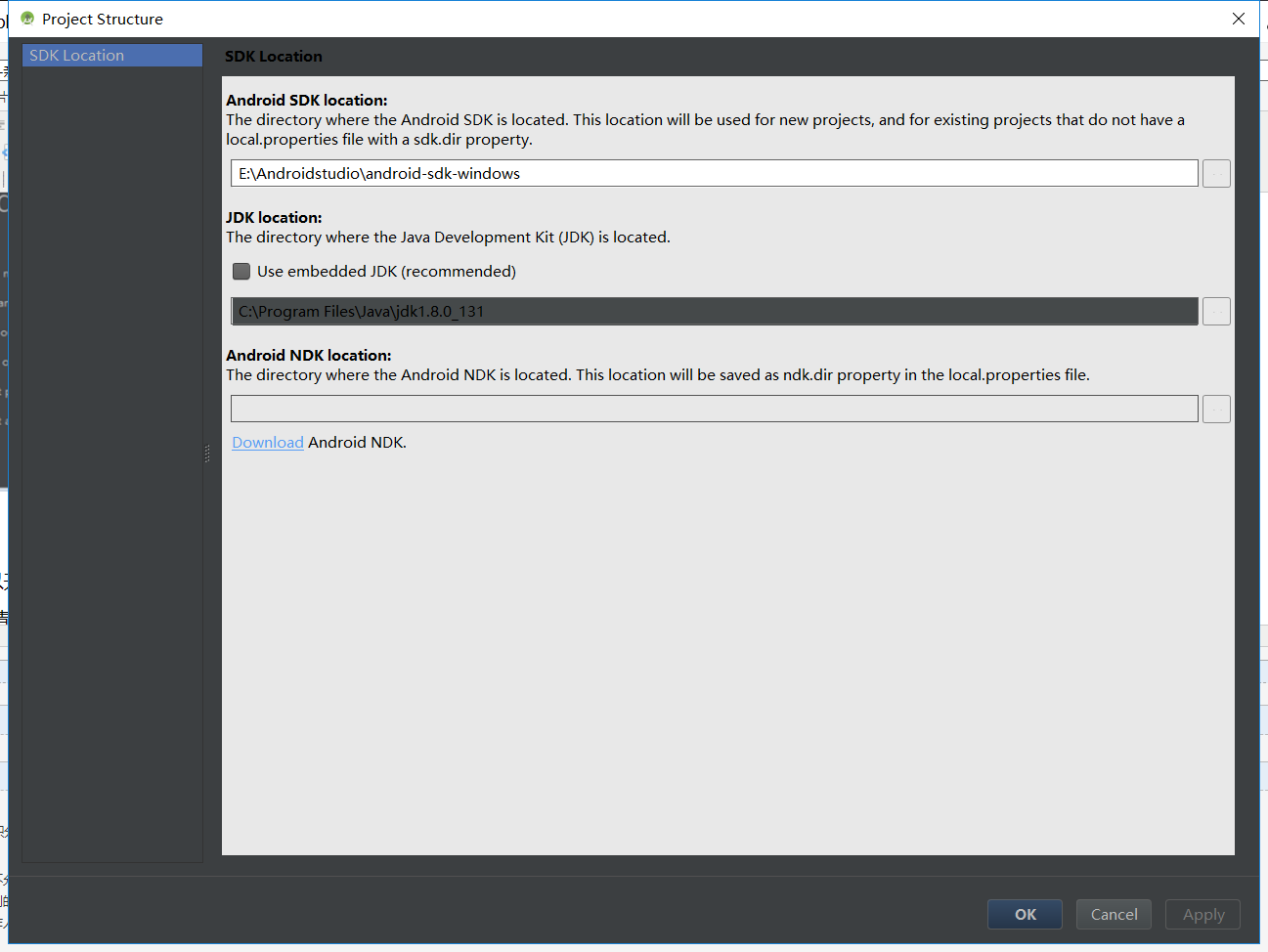
之后到达AS欢迎界面,此时我们需要确认jdk和SDK的目录是否与我们想的一致。(这里的jdk可以使用Eclipse中的,因为本来就是需要JAVA的编译环境) 点击Configure-->Project Defaults -->Project Structure

选择正确路径后,就可以开始AndroidStudio的正式使用了。
其实Android studio的安装过程很简单,最主要的是后边的gradle配置,后续文章将会陆续更新。
 应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap...
应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授...
应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授... 单商户电商系统源码部署小程序+公众号+H5+App源码...
单商户电商系统源码部署小程序+公众号+H5+App源码... 应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...
应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...