文章主要介绍了html5移动端自适应布局的实现,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习吧。
场景:为适应各种大小的屏幕
自适应布局我知道的两种方式
1.使用媒体查询,下面制定了几种适应方式,例如第一个表示屏幕宽度在320px-360px之间的,html字体大小适配为13.65px
<style>
@media only screen and (max-width: 360px) and (min-width: 320px){
html{
font-size:13.65px;
} }
@media only screen and (max-width: 375px) and (min-width: 360px){
html{
font-size:23.4375px;
} }
@media only screen and (max-width: 390px) and (min-width: 375px){
html{
font-size:23.4375px;
} }
@media only screen and (max-width: 414px) and (min-width: 390px){
html{
font-size:17.64px;
} }
@media only screen and (max-width: 640px) and (min-width: 414px){
html{
font-size:17.664px;
} }
@media screen and (min-width: 640px){
html{
font-size:27.31px;
} }
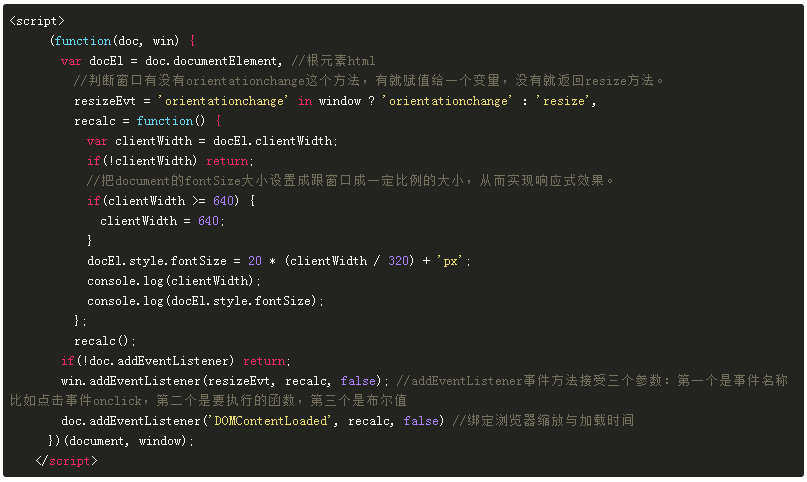
</style>2.响应式,获取到屏幕的宽度,计算出一定的比例大小,使用rem代替px,在使用的时候如 font-size:1rem,在不同屏幕大小的手机上展示的大小效果是不一样的,和手机屏幕的大小比例自适应。

<div id="div2" class="text" style="border: 0.04rem solid #ccc; height: 14rem;font-size: 0.5rem;">
至此,这篇关于html5移动端自适应布局的代码就实现了,关注源码码网,更多技术教程。
 应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap...
应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授...
应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授... 单商户电商系统源码部署小程序+公众号+H5+App源码...
单商户电商系统源码部署小程序+公众号+H5+App源码... 应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...
应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...