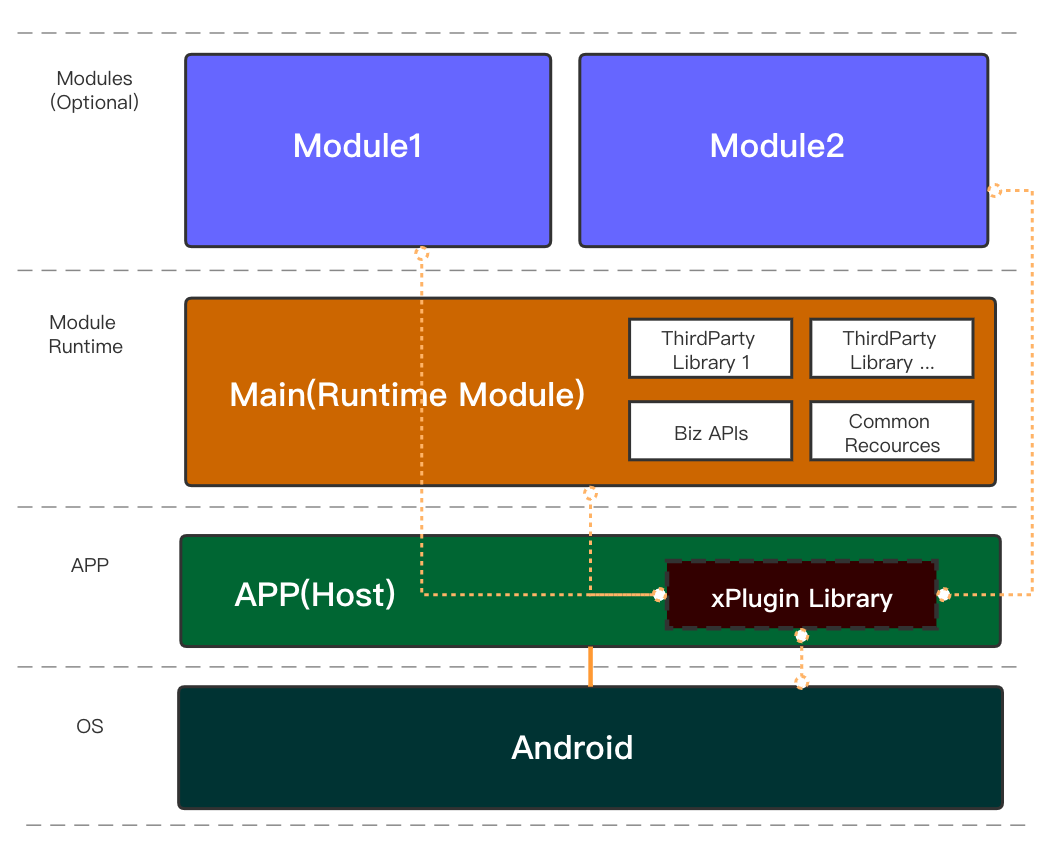
Android消息化插件框架 利用消息最大化解耦, 使插件在启动时可异步加载, 提高应用启动效率. 目前所有接口通过Android API [19, 30] 各版本兼容测试.
1、资源共享: 可指定Runtime Module, 其他Module可使用其提供的类型和资源.
2、资源隔离:每个插件模块尽量使用自己内部的类型和资源, 避免类型和资源冲突问题.
3、消息通讯 模块间通过消息通信实现相互调用, 最大化的解耦, 延迟加载依赖, 在模块被调用时加载(可设置自动异步加载依赖模块).
4、接近原生:接近原生方式使用系统API, 部分限制及解决方法参考如下信息.
限制:
Activity: 不支持外部应用直接启动, 如有需要建议在宿主中注册 或 实现自定义Activity进行跳转.
Service: 不支持外部应用直接启动, 使用场景有限, 更新不频繁, 如有需要建议在宿主中注册.
Broadcast: 使用动态注册实现, 需要应用处于运行状态, 如需实现静态注册建议在宿主中注册.
ContentProvider: 不支持外部应用直接启动, 如有需要建议在宿主中注册.
系统进程资源问题: Notification等需要系统进程加载应用内资源的情况, 建议由应用包装包接口供插件使用.
overridePendingTransition动画资源问题: 类似系统进程资源问题, 但可以在宿主中添加同名资源, 或通过 ActivityHelper#registerOverridePendingTransitionAnimId 设置映射关系, 框架将自动处理加载过程.

注意: Demo工程中main模块编译完成后会在runtime目录输出其他Module依赖的资源文件, 使得其他Module可以使用Runtime Module提供的类型和资源.
PluginRuntime: 插件初始化入口类, 在Application初始化时使用.
Installer: 插件安装及加载的工具类, 从这里可以获取已安装和已加载的插件的信息.
PluginMsg: 插件消息, 插件之间通信.
PluginEntry: 消息注册的入口.
Plugin: 宿主(Host)和子模块(Module)的父类, 通过 Plugin.getPlugin(插件中的类型或其实例) 可以获取对应插件的信息.
开源地址:https://gitee.com/juefeng_com/xPlugin
 应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap...
应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授...
应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授... 单商户电商系统源码部署小程序+公众号+H5+App源码...
单商户电商系统源码部署小程序+公众号+H5+App源码... 应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...
应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...