Linux系统下 /var/log/journal/ 垃圾日志能否被清理?首先答案是肯定的。journal目录下是Linux的系统的运行日志,随着服务器运行的时间越久,产生的垃圾越多,为了发挥服务器额最大性能,可以清理journal目录下的log日志。

Linux 系统也会在使用很长一段时间后出现硬盘空间开始不够的情况,而这并不一定是正常使用的文件占用,而是像 Windows 系统一样,在系统的运行和使用中会出现垃圾日志,就像 CentOS 系统中有两个日志服务,分别是传统的 rsyslog 和 systemd-journal 就会自动生成一些系统日志,久而久之就造成了服务器存储空间的浪费。
systemd-journald 是一个改进型日志管理服务,可以收集来自内核、系统早期启动阶段的日志、系统守护进程在启动和运行中的标准输出和错误信息,还有 syslog 的日志。 systemd-journal 日志服务仅仅把日志集中保存在单一结构的日志文件/run/log 中,由于日志是经历过压缩和格式化的二进制数据,所以在查看和定位的时候很迅速。
systemd-journal 日志服务仅仅把日志集中保存在单一结构的日志文件/run/log 中,由于日志是经历过压缩和格式化的二进制数据,所以在查看和定位的时候很迅速。
默认情况下并不会持久化保存日志,只会保留一个月的日志。一些 rsyslog 无法收集的日志也会被 journal 记录到。
rsyslog 作为传统的系统日志服务,把所有收集到的日志都记录到 ar/log/目录下的各个日志文件中。
ar/log/目录下的各个日志文件中。
常见的日志文件如下:
|
|
查看垃圾文件的方法
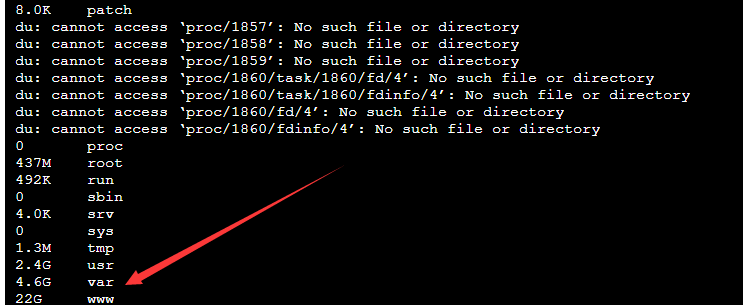
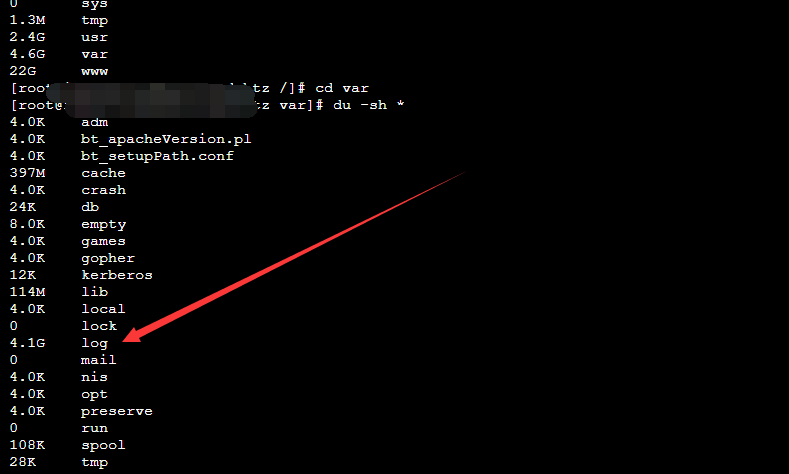
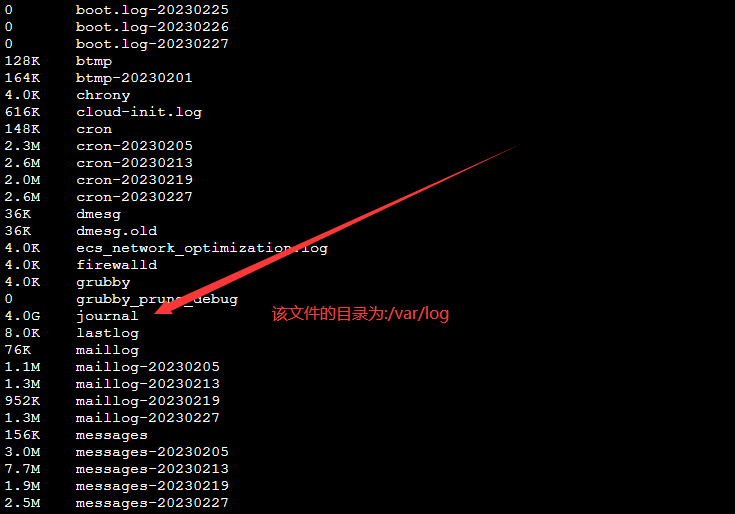
未清理前发现硬盘根分区空间告急,用 du -t 100M  ar/log/ 或 journalctl –disk-usage 命令查看。
ar/log/ 或 journalctl –disk-usage 命令查看。
清空  ar/log/journal 文件的方法
ar/log/journal 文件的方法
1、用 echo 命令,将空字符串内容重定向到指定文件中
echo "" > system.journal
说明:此方法只会清空一次,一段时间后还要再次手动清空很麻烦,这里可以用以下命令让 journalctl 自动维护空间
2、journalctl 命令自动维护文件大小
1)只保留近一周的日志
journalctl --vacuum-time=1w
2)只保留 500MB 的日志
journalctl --vacuum-size=500M

如果使用的是宝塔面板管理服务器的话,可以直接通过宝塔面板依次查看文件的大小,再找到journal目录,然后进行手动删除,手动删除后时间久了,系统日志文件也会变得增加。所以建议使用命令删除的方法。
 应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap...
应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授...
应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授... 单商户电商系统源码部署小程序+公众号+H5+App源码...
单商户电商系统源码部署小程序+公众号+H5+App源码... 应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...
应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...