- 源码教程
- 来源:源码码网
- 编辑:admin
- 时间:2021-11-20 21:41
- 阅读:1006
系统介绍:
系统安装部署要保持简单,无需配置复杂的运行环境,方便后续工作开展。为此我们准备了简洁大方的傻瓜式安装引导界面,并且提供了宝塔一键安装教程,无论是Linux还是Windows操作系统都很方便部署。
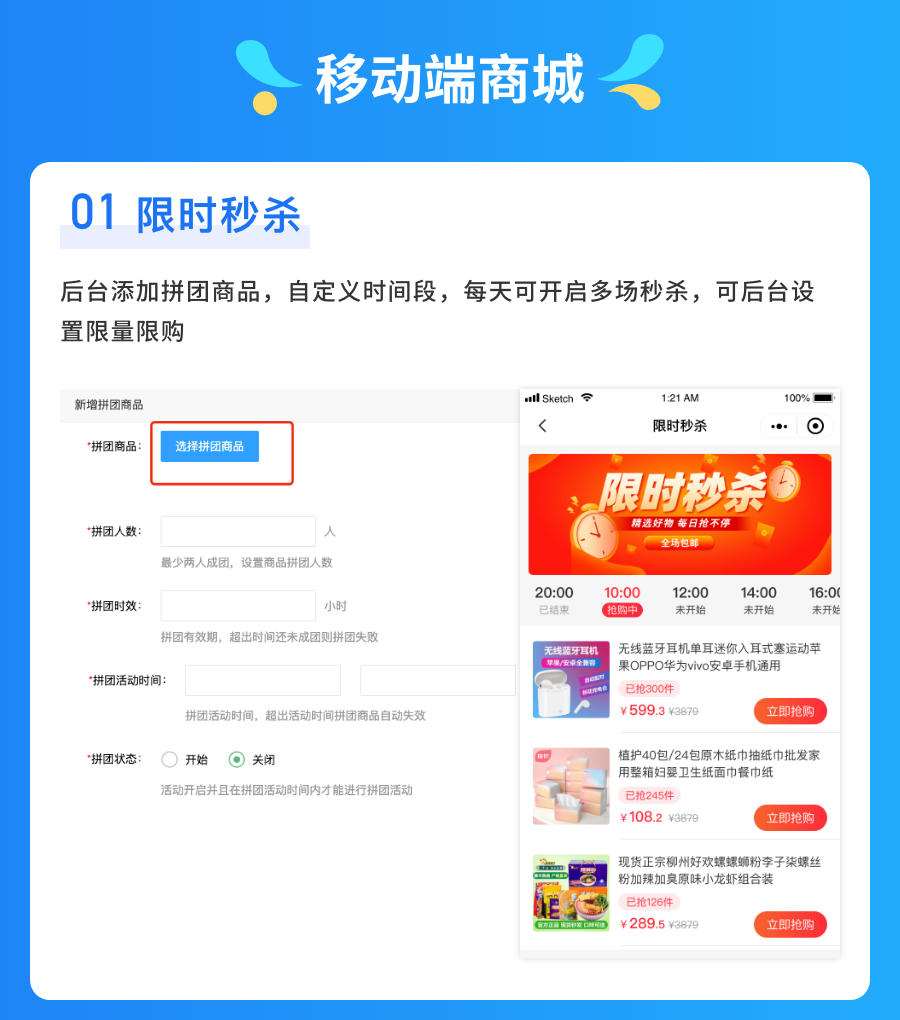
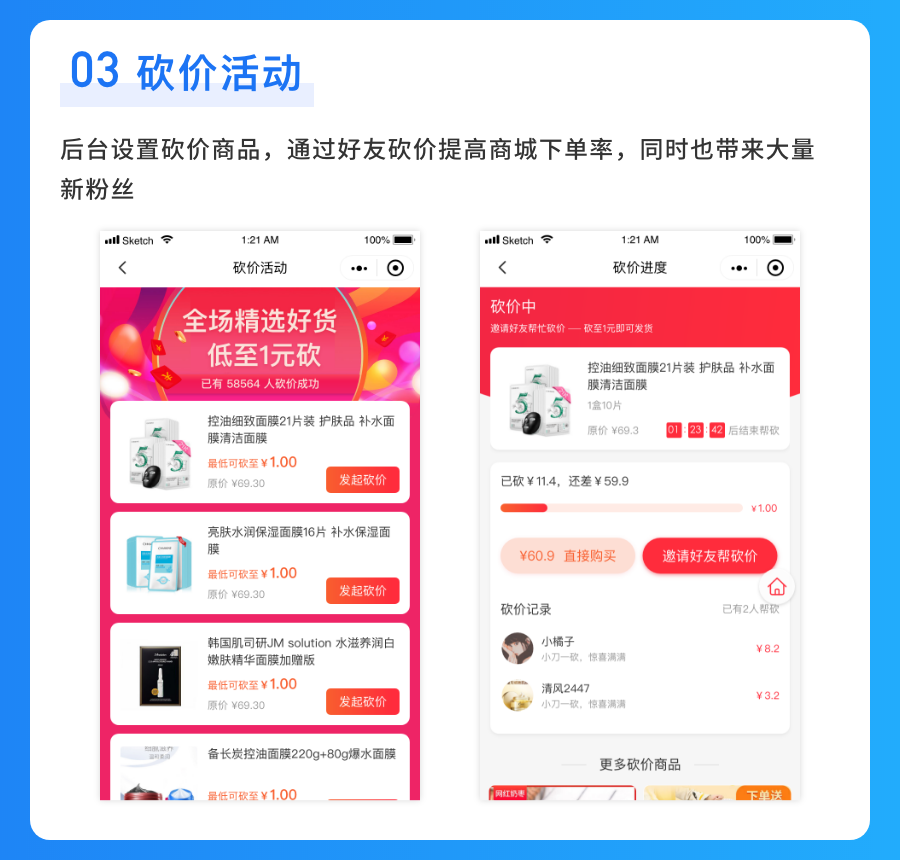
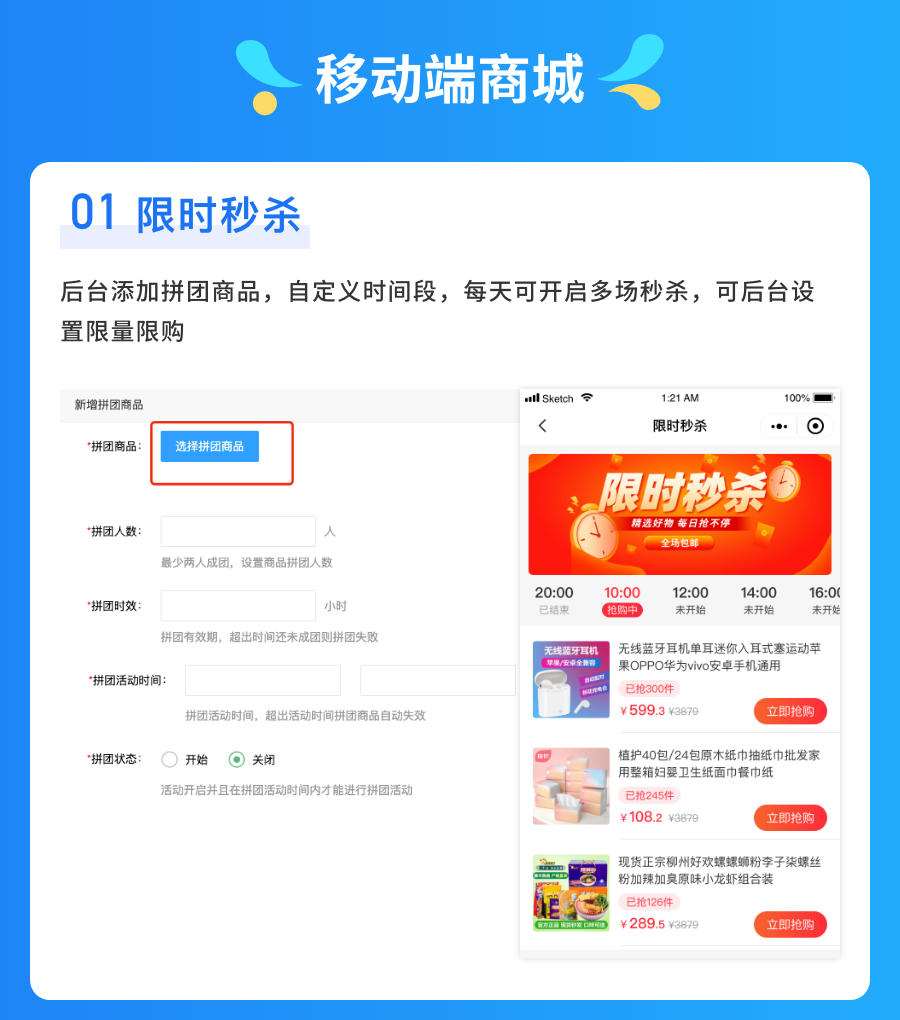
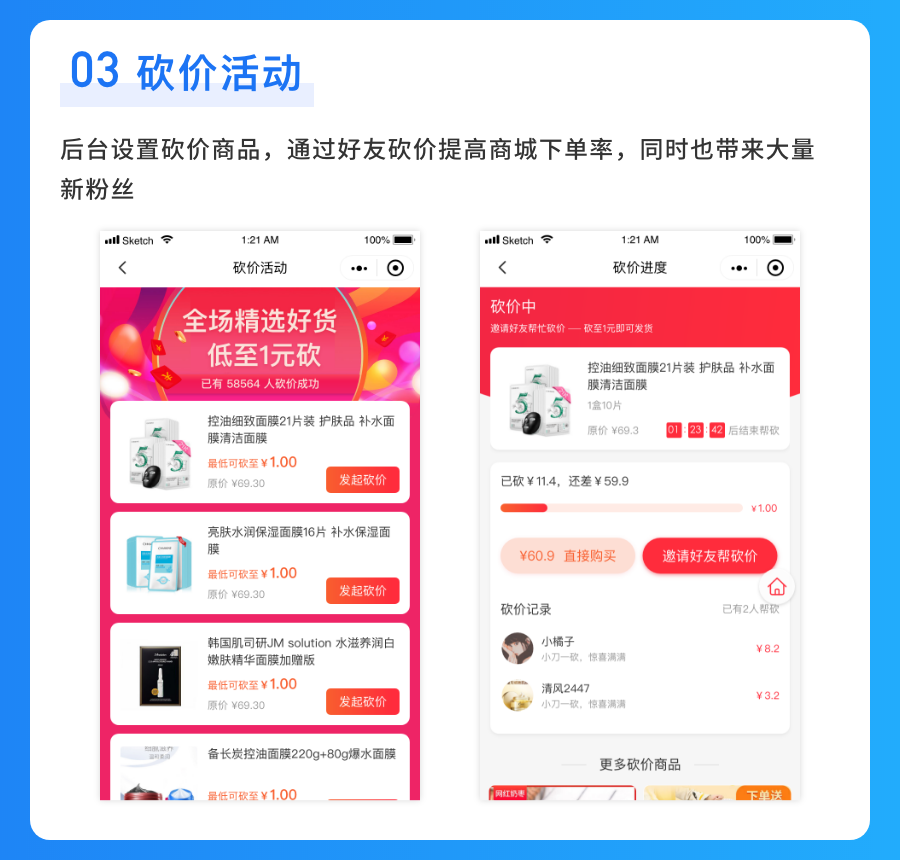
商城运营起步要清晰明了,后台操作界面容易上手,快速进入卖货状态。例如微信公众号、小程序设置;微信支付、支付宝支付设置;阿里云、腾讯云短信设置;七牛云、阿里云OSS、腾讯云OSS设置等功能操作都非常方便。同时我们还准备了专业的运营手册进行操作指导。
系统代码真正做到容易懂,很好改,易维护。与其过度封装代码制造二开难度,还不如简简单单回归到开源的初心,让后续开发者看到易读,易懂,易改的优秀代码。我们力求二开文档能够做到详细说明目录结构,数据字典,API接口,开发规范,开发注意事项等各种开发细节。
提供直接的产品沟通渠道,有的时候绞尽脑汁不如官方开发人员指点一二。我们考虑再三毅然决定停止使用社区收集问题,往返回帖的方式太慢了,而且官方很难定位问题。做好技术服务是我们在众多优秀产品里面拥有立足之地的秘诀。因此我们统一使用微信群和QQ群进行直接畅快的沟通,这个成本绝对不能省。
让大家用的起,用的好正版的likeshop开源商城系统,极致的性价比,能免费不收费,能收费不收贵。大幅度降低项目实施和落地的成本,把资金都集中用在运营推广的刀刃上,不枉花一分钱。
代码全开源,小白易看懂,二开容易改,运营好上手,就是likeshop的开源精神内核与初心。希望能够和大家携手并进,一起做好这个开源商城产品。在如今这个内卷严重,公域流量费用昂贵的时代,likeshop必然会是一款合适的工具去帮助大家挖掘属于自己的金矿。


服务器推荐
配置推荐
服务器镜像(系统)推荐:CentOS7.2~7.9
配置推荐:内存2G以上、带宽4M以上、其他配置项根据项目规模选择。
服务器型号:根据需求选择,所有ECS服务器型号都适合常规项目使用。

特别声明:
1、如无特殊说明,内容均为本站原创发布,转载请注明出处;
2、部分转载文章已注明出处,转载目的为学习和交流,如有侵犯,请联系客服删除;
3、编辑非《源码码网》的文章均由用户编辑发布,不代表本站立场,如涉及侵犯,请联系删除;
全部评论(0)
推荐阅读
![bootstrap ui框架能用在uniapp中吗?]()
- bootstrap ui框架能用在uniapp中吗?
- BootstrapUI框架通常是前端开发中的一种工具,它提供了一套预定义的CSS样式和组件,用于快速构建响应式布局的网页。然而,UniApp是一个使用Vue.js开发跨平台应用的框架,它可以用来开发iOS、Android、以及各种小程序和H5应用。
- 互动社区
- 来源:源码码网
- 编辑:热度建站
- 时间:2024-04-12 00:04
- 阅读:187
![css实现banner图由中心点动态放大效果]()
- css实现banner图由中心点动态放大效果
- 在日常的网页设计中,为了让网页增加一定的特效以达到交互的目的,我们尝尝会在网页中使用一些动画效果。今天来说说实现banner图由中心点动态放大效果,实现这个效果需要用到css中的动画:animation和关键帧:@keyframes,具体示例如下:
- 源码教程
- 来源:源码码网
- 编辑:源码码网
- 时间:2024-04-11 18:52
- 阅读:201
![countUp.js实现鼠标滑动到某个位置数字自动滚动增加的效果]()
- countUp.js实现鼠标滑动到某个位置数字自动滚动增加的效果
- 在网页开发中为了提升网页的交互效果,经常会用到使用js给网页增加一定的特效,下边就来说说使用js实现鼠标滑动到某个位置数字自动滚动增加的效果。其实这种效果有很多中解决办法,自己也可以去写,下边我们借助countUp.js来实现,关于这个js文件,我放在末尾:
- 源码教程
- 来源:源码码网
- 编辑:源码码网
- 时间:2024-04-08 09:20
- 阅读:276
![响应式网页设计思路及注意事项]()
- 响应式网页设计思路及注意事项
- 一、什么是响应式网页响应式网页设计就是让网页具有根据设备类型应用CSS样式的能力。设计:设想、计划。设计就是把想法实现。网页设计:按照一定的设计思路布局网页内容。传统网页设计:都是针对PC端浏览器而设计的,不具备查询设备的能力,更不能对多种访问设备做出响应。传统网页设计的弊端:在移动互联网时代,传统的网页设计不适合多屏幕时代。响应式网页设计应运而生。响应式网页设计是一种设计网页的思想/方法。响应:指让我们的网页能够自动查询用户的访问设备
- 源码教程
- 来源:源码码网
- 编辑:源码码网
- 时间:2024-04-02 11:24
- 阅读:183
![css中rel的属性值都有哪些,分别代表什么意思]()
- css中rel的属性值都有哪些,分别代表什么意思
- 在HTML中,元素的rel属性用于定义当前文档与被链接文档之间的关系。这个属性在CSS的上下文中经常与样式表关联,但rel属性的用途远不止于此。以下是一些常见的rel属性值及其意义:1、stylesheet:表示被链接的文档是一个样式表。这通常用于链接CSS文件。
- 源码教程
- 来源:源码码网
- 编辑:源码码网
- 时间:2024-03-28 12:28
- 阅读:313



 应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap...
应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授...
应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授... 单商户电商系统源码部署小程序+公众号+H5+App源码...
单商户电商系统源码部署小程序+公众号+H5+App源码... 应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...
应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...