- 源码教程
- 来源:源码码网
- 编辑:admin
- 时间:2023-03-27 19:42
- 阅读:471
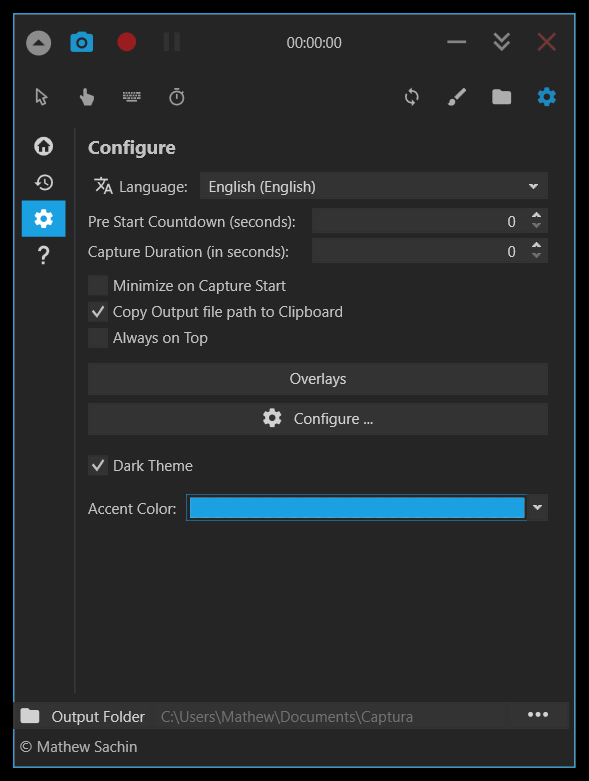
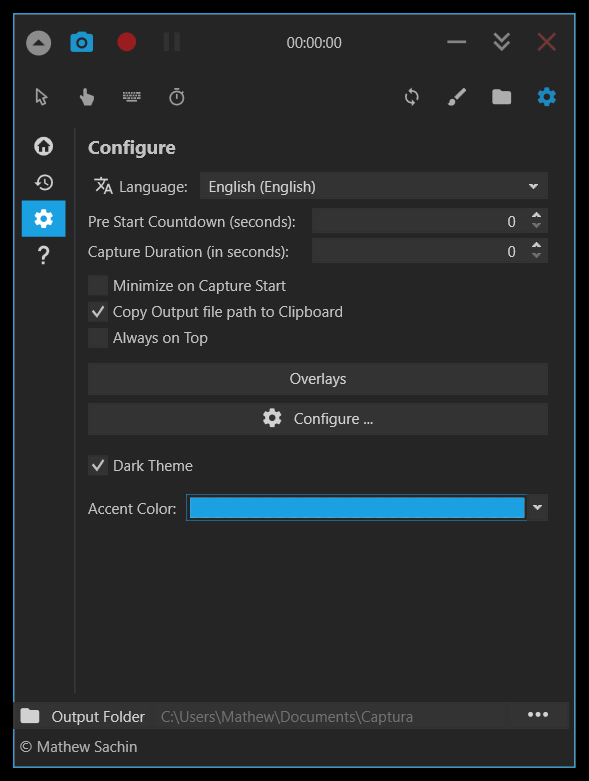
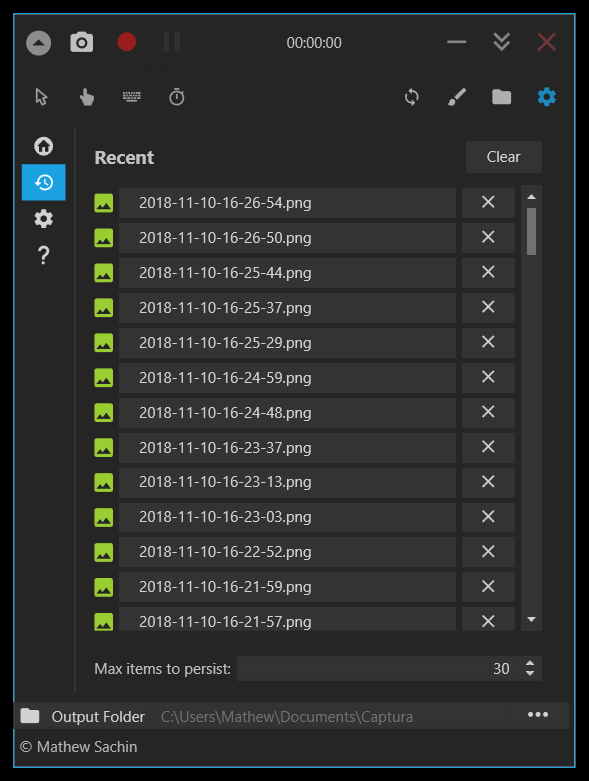
Captura是一款开源的屏幕录制和截图工具,它可以帮助用户轻松地录制屏幕上的视频、音频和图像,并支持多种输出格式和设置选项。Captura是一款跨平台的软件,它可以在Windows、Linux和MacOS上运行,同时还支持多种语言。
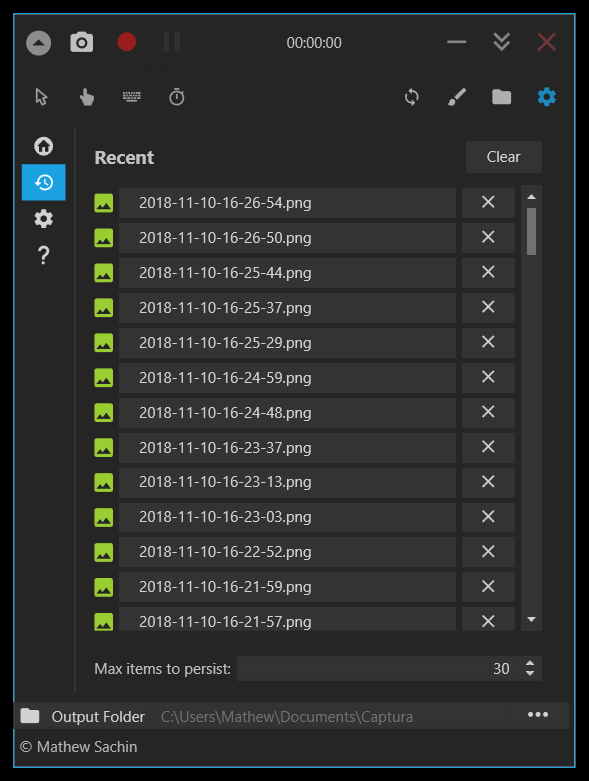
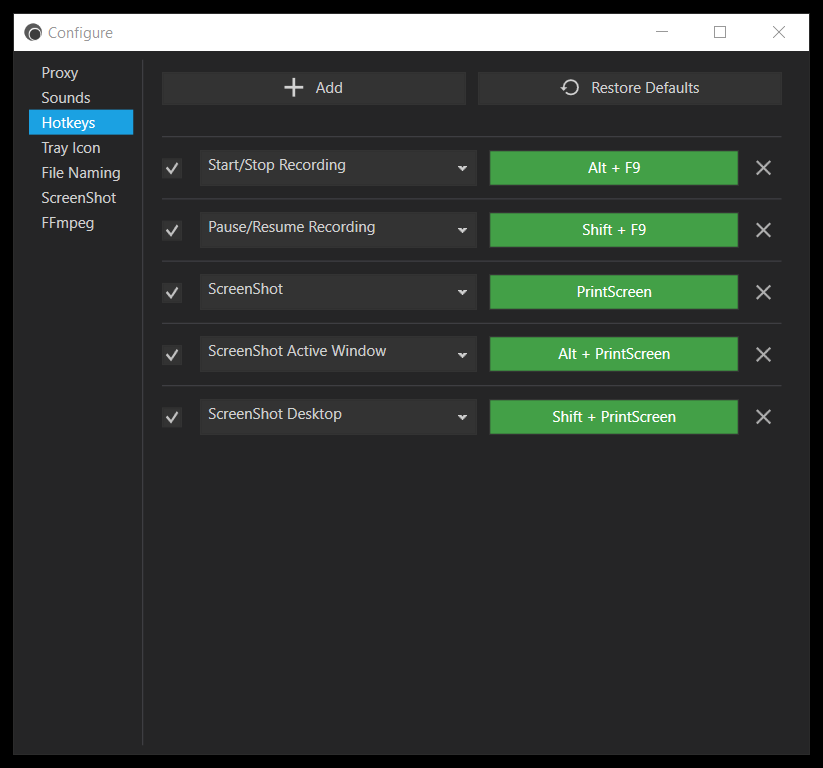
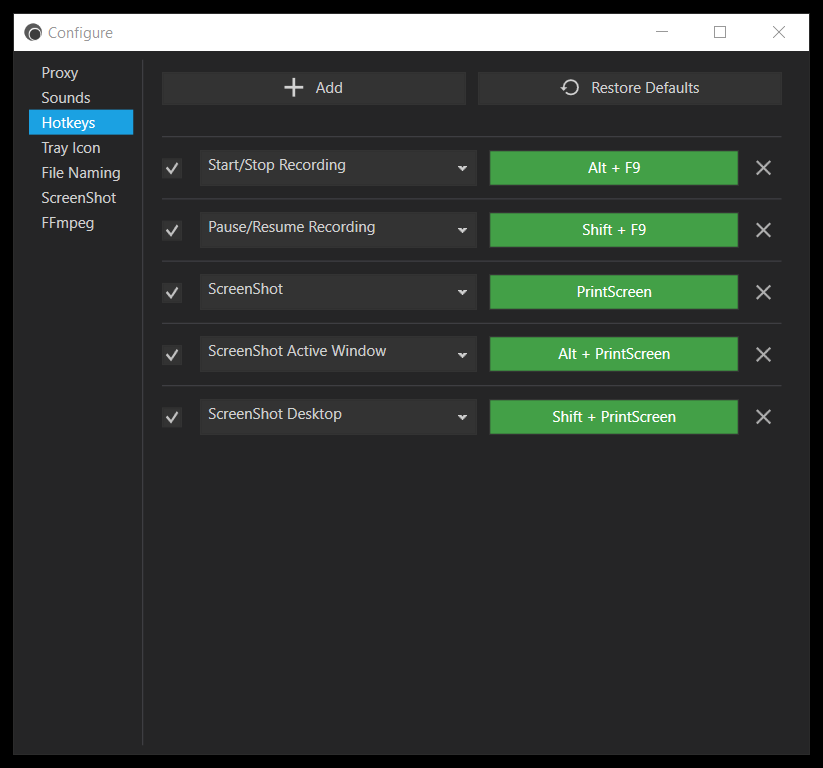
Captura的界面简洁、易用,主要功能包括屏幕录制、截图、音频录制、Webcam录制、GIF录制、鼠标跟踪和屏幕放大器等。用户可以通过自定义快捷键来快速启动和停止录制,同时还可以手动调整录制区域和分辨率。Captura还支持多种输出格式,包括MP4、GIF、AVI、WMV和WebM等。用户可以通过设置选项来调整视频和音频质量、帧率、编码器和输出路径等。
作为一款开源软件,Captura的代码完全公开,用户可以自由地修改和分发。Captura的开发者团队还积极参与开源社区,不断更新和改进软件功能,以满足用户需求。同时,Captura还支持多国语言,包括中文、英文、日文、德文、法文、西班牙文和葡萄牙文等,方便不同地区的用户使用。
总之,Captura是一款功能强大、易用且开源的屏幕录制和截图工具,它可以满足用户的多种需求,并且还具有跨平台和多语言支持等优势。如果你需要录制屏幕视频或截取屏幕图像,Captura是一个值得尝试的选择。





开源地址:Github:https://github.com/MathewSachin/Captura
特别声明:
1、如无特殊说明,内容均为本站原创发布,转载请注明出处;
2、部分转载文章已注明出处,转载目的为学习和交流,如有侵犯,请联系客服删除;
3、编辑非《源码码网》的文章均由用户编辑发布,不代表本站立场,如涉及侵犯,请联系删除;
全部评论(0)
推荐阅读
![bootstrap ui框架能用在uniapp中吗?]()
- bootstrap ui框架能用在uniapp中吗?
- BootstrapUI框架通常是前端开发中的一种工具,它提供了一套预定义的CSS样式和组件,用于快速构建响应式布局的网页。然而,UniApp是一个使用Vue.js开发跨平台应用的框架,它可以用来开发iOS、Android、以及各种小程序和H5应用。
- 互动社区
- 来源:源码码网
- 编辑:热度建站
- 时间:2024-04-12 00:04
- 阅读:264
![css实现banner图由中心点动态放大效果]()
- css实现banner图由中心点动态放大效果
- 在日常的网页设计中,为了让网页增加一定的特效以达到交互的目的,我们尝尝会在网页中使用一些动画效果。今天来说说实现banner图由中心点动态放大效果,实现这个效果需要用到css中的动画:animation和关键帧:@keyframes,具体示例如下:
- 源码教程
- 来源:源码码网
- 编辑:源码码网
- 时间:2024-04-11 18:52
- 阅读:273
![countUp.js实现鼠标滑动到某个位置数字自动滚动增加的效果]()
- countUp.js实现鼠标滑动到某个位置数字自动滚动增加的效果
- 在网页开发中为了提升网页的交互效果,经常会用到使用js给网页增加一定的特效,下边就来说说使用js实现鼠标滑动到某个位置数字自动滚动增加的效果。其实这种效果有很多中解决办法,自己也可以去写,下边我们借助countUp.js来实现,关于这个js文件,我放在末尾:
- 源码教程
- 来源:源码码网
- 编辑:源码码网
- 时间:2024-04-08 09:20
- 阅读:361
![响应式网页设计思路及注意事项]()
- 响应式网页设计思路及注意事项
- 一、什么是响应式网页响应式网页设计就是让网页具有根据设备类型应用CSS样式的能力。设计:设想、计划。设计就是把想法实现。网页设计:按照一定的设计思路布局网页内容。传统网页设计:都是针对PC端浏览器而设计的,不具备查询设备的能力,更不能对多种访问设备做出响应。传统网页设计的弊端:在移动互联网时代,传统的网页设计不适合多屏幕时代。响应式网页设计应运而生。响应式网页设计是一种设计网页的思想/方法。响应:指让我们的网页能够自动查询用户的访问设备
- 源码教程
- 来源:源码码网
- 编辑:源码码网
- 时间:2024-04-02 11:24
- 阅读:256
![css中rel的属性值都有哪些,分别代表什么意思]()
- css中rel的属性值都有哪些,分别代表什么意思
- 在HTML中,元素的rel属性用于定义当前文档与被链接文档之间的关系。这个属性在CSS的上下文中经常与样式表关联,但rel属性的用途远不止于此。以下是一些常见的rel属性值及其意义:1、stylesheet:表示被链接的文档是一个样式表。这通常用于链接CSS文件。
- 源码教程
- 来源:源码码网
- 编辑:源码码网
- 时间:2024-03-28 12:28
- 阅读:384




 应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap...
应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授...
应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授... 单商户电商系统源码部署小程序+公众号+H5+App源码...
单商户电商系统源码部署小程序+公众号+H5+App源码... 应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...
应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...