EasySpider是一个可视化爬虫软件,可以使用图形化界面,无代码可视化的设计和执行爬虫任务。只需要在网页上选择自己想要爬的内容并根据提示框操作即可完成爬虫设计和执行。同时软件还可以单独以命令行的方式进行执行,从而可以很方便的嵌入到其他系统中。官网提供了详细的视频教程:

一、下载安装EasySpider
支持Windows、MacOS、Linux系统安装。
下载地址:https://github.com/NaiboWang/EasySpider/releases

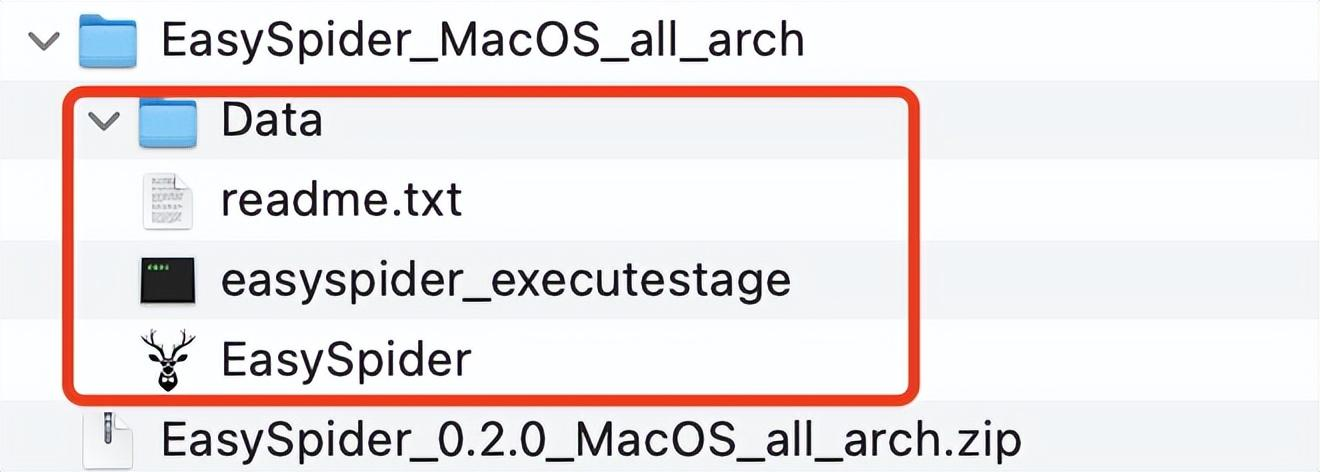
下载完成后,如下图所示(macos安装为例):

二、测试获取ebay网站数据
1、设计任务
1)打开EasySpider主程序
2)点击【中文】
3)点击【设计任务】
然后这里选择【使用纯净版浏览器设计】,无需用户登录信息。
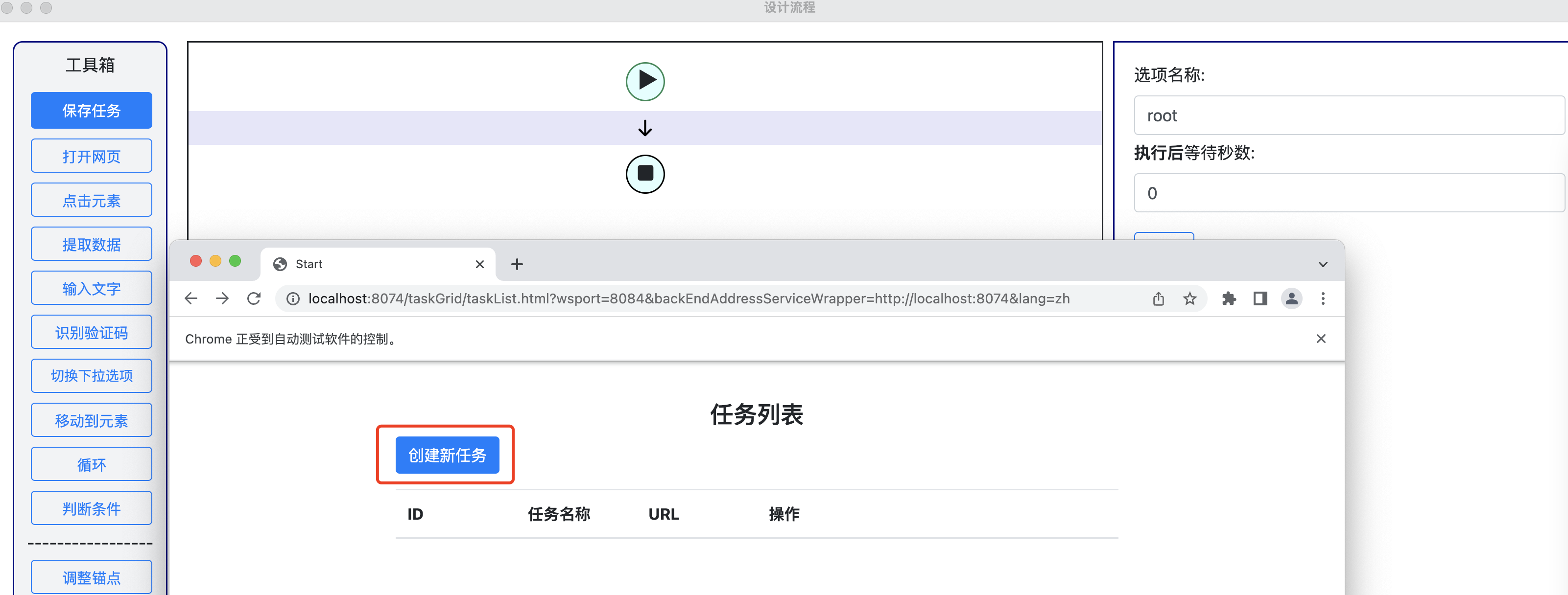
4)进入EasySpider设计窗口,大概过5秒钟后,会同时打开一个浏览器窗口
![1687613739378283.png [XJK}4YHS]Q`PFB1{2~NU$S.png](/config/ueditor/php/upload/image/20230624/1687613739378283.png)
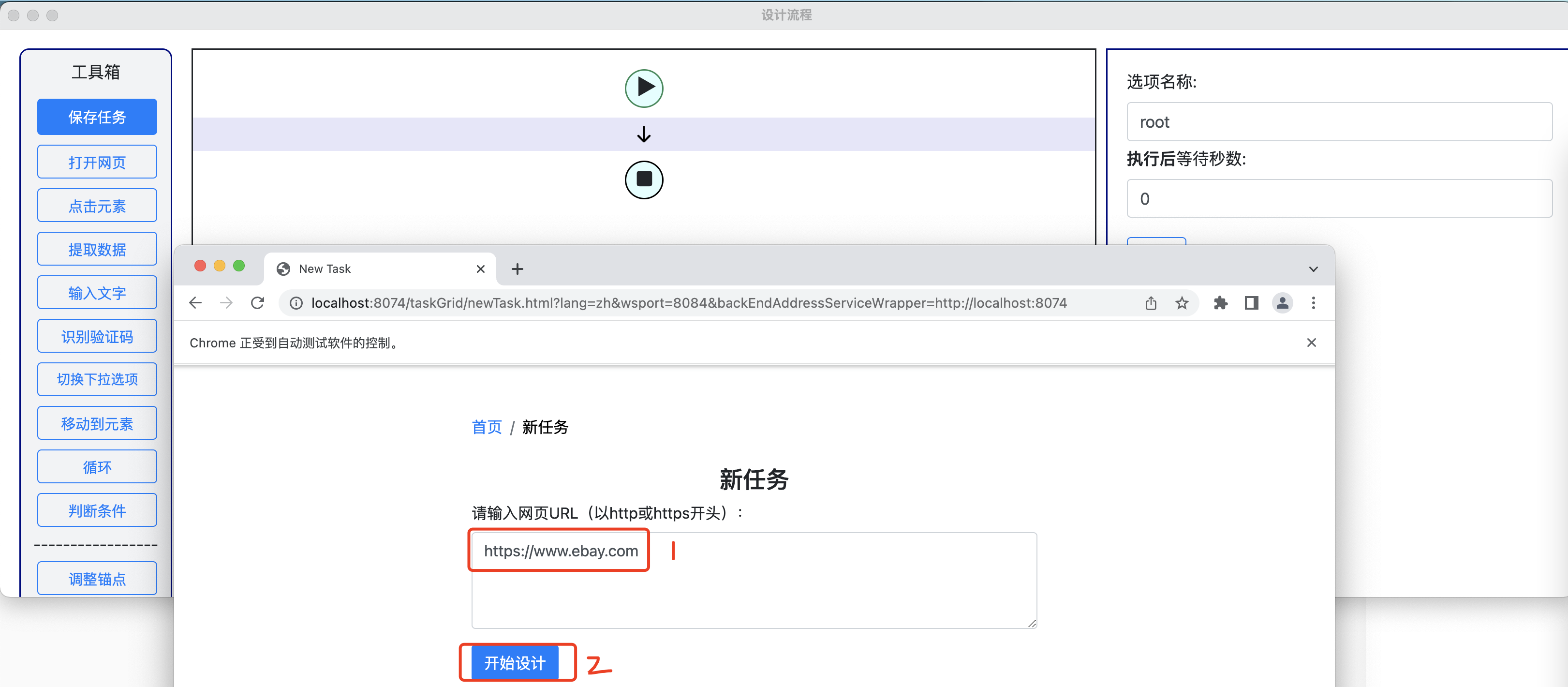
5)点击【新建任务】,输入ebay网址地址https://www.ebay.com,点击【开始设计】,打开ebay官网


6)输入搜索关键字:右击搜索框,点击【输入文字】按钮;输入搜索关键字,然后点击【确定】按钮
7)搜索:右击【搜索】按钮,点击【点击该按钮】,搜索出关于关键字“手机”的所有商品
此时会发现EasySpider主窗口的设计面板,会多出输入文字、点击元素两个动作,表示刚才的操作被加入当前任务队列中了。
8)采集标题:右击手机商品的标题,点击【选择全部】,这时所有的商品的标题都会选中;点击【采集数据】,则采集当前页面的手机商品标题的任务会被加入队列中
这时可以看到EasySpider主窗口的设计面板,又有新的任务加入。
9)循环点击下一页:页面滚动至底部,可以看到分页按钮;右击【下一页】按钮,点击【循环点击该链接】按钮
10)通过【剪切元素】调整任务顺序,实现循环点击下一页并循环相应页面的所有商品标题
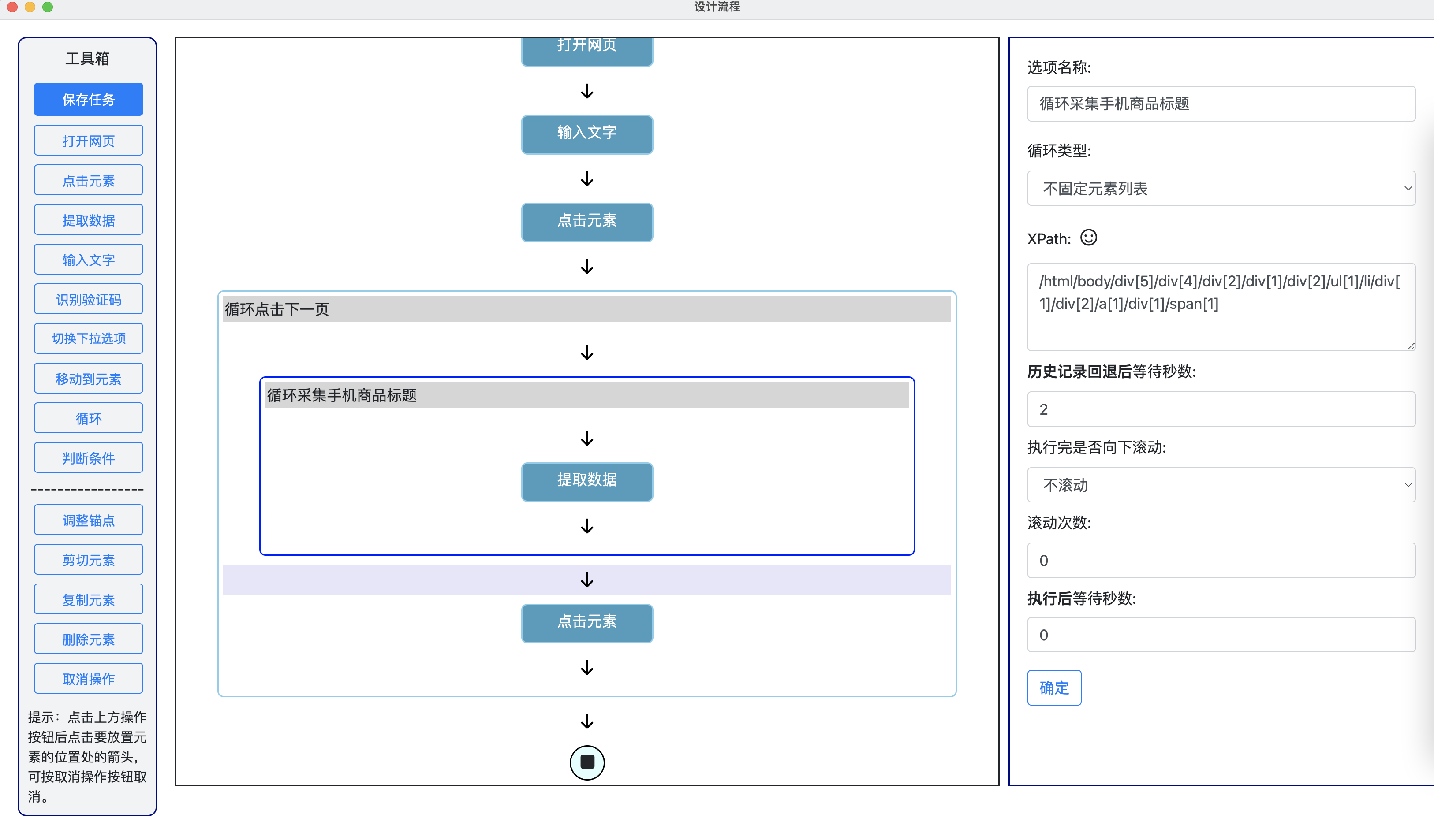
最终采集步骤如下所示:

11)保存设计任务,关闭设计窗口,返回首页
2、执行任务
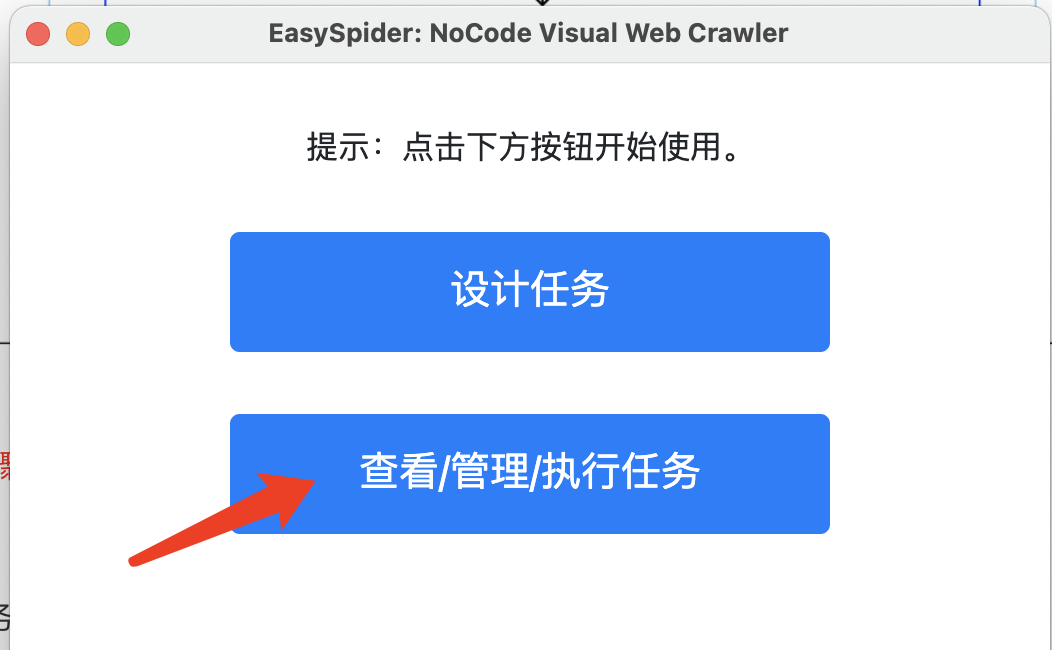
1)回到EasySpider首页,点击【查看执行任务】

2)点击【任务信息】
3)点击【调用任务】
4)修改执行任务条件,点击【本地直接执行】按钮;复制弹框里的执行脚本
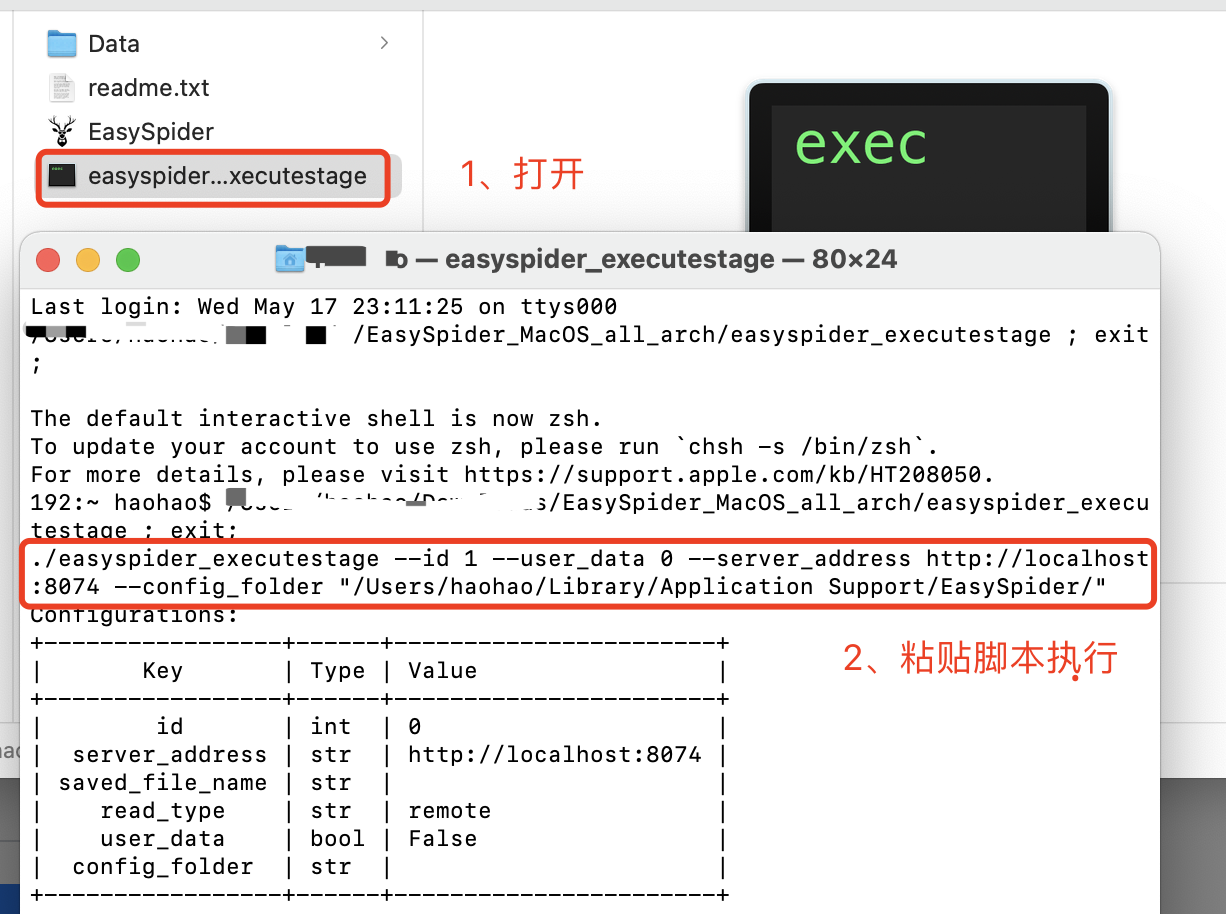
5)打开easyspider_executestage程序,粘贴步骤5生成的脚本,然后静静地等待任务执行完成

6)最终获取的数据文件会保存在Data目录下
来源今日头条,作者:好呀鱼
 应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap...
应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授...
应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授... 单商户电商系统源码部署小程序+公众号+H5+App源码...
单商户电商系统源码部署小程序+公众号+H5+App源码... 应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...
应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...