数字孪生技术的应用场景非常广泛,可以在许多领域中应用。以下是一些数字孪生技术的主要应用场景:
工业生产领域:
数字孪生技术可以用于监控和优化工业生产过程中的各种设备和系统,包括生产线上的机器设备、物流系统、仓库管理等等。数字孪生技术可以对这些设备和系统的运行状态进行实时监控和预测,及时发现和解决问题,提高生产效率和产品质量。
城市管理领域:
数字孪生技术可以用于模拟城市的运营情况,以便优化城市的规划和管理。通过数字孪生技术,可以对城市的人口流动、交通状况、环境监测等多方面进行模拟和分析,为城市规划和决策提供科学依据。
医疗健康领域:
数字孪生技术可以用于模拟和分析患者的生理和健康状况,以便提供个性化的医疗建议。通过数字孪生技术,可以对患者的健康数据进行实时监测和分析,预测疾病的发展趋势,为医生提供更加准确和个性化的诊断和治疗方案。

能源和资源管理领域:
数字孪生技术可以用于监测和优化能源和资源的使用和分配。通过数字孪生技术,可以对能源和资源的使用情况进行实时监测和预测,优化能源和资源的分配和管理,降低能源消耗和资源浪费。
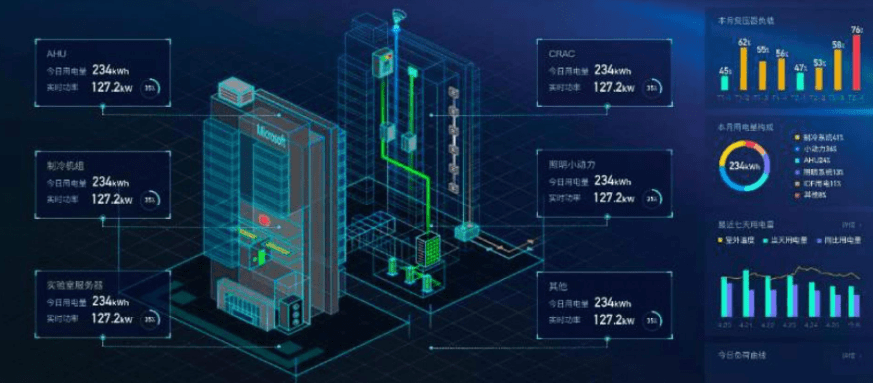
智能建筑领域:
数字孪生技术可以用于监控和优化建筑物的运行和管理,包括能源使用、安全和舒适性等方面。通过数字孪生技术,可以对建筑物的运行数据进行实时监测和分析,预测建筑物的能耗和设备故障等情况,提高建筑物的运行效率和管理水平。
此外,数字孪生技术还可以应用于航空航天、汽车制造、农业管理等多个领域。
 应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap...
应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授...
应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授... 单商户电商系统源码部署小程序+公众号+H5+App源码...
单商户电商系统源码部署小程序+公众号+H5+App源码... 应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...
应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...