Swift是一门开源的编程语言,该语言用于开发OS X和iOS应用程序。
在正式开发应用程序前,我们需要搭建Swift开发环境,以便更好友好的使用各种开发工具和语言进行快速应用开发。由于Swift开发环境需要在OS X系统中运行,因此其环境的搭建将不同于Windows环境,下面就一起来学习一下swift开发环境的搭建方法。
成功搭建swift开发环境的前提:
1、必须拥有一台苹果电脑。因为集成开发环境XCode只能运行在OS X系统上。
2、电脑系统必须在OS 10.9.3及以上。
3、电脑必须安装Xcode集成开发环境。
Swift 开发工具Xcode下载
Swift 开发工具官网地址:https://developer.apple.com/xcode/download/。
Swift 开发工具百度软件中心下载(国内比较快):http://rj.baidu.com/soft/detail/40233.html
Swift 源代码下载:https://swift.org/download/#latest-development-snapshots
下载完成后,双击下载的 dmg 文件安装,安装完成后我们将 Xcode 图标踢移动到应用文件夹。

你也可以在 App Store 中搜索 xcode 安装,如下图所示:
第一个 Swift 程序
Xcode 安装完成后,我们就可以开始编写 Swift 代码了。
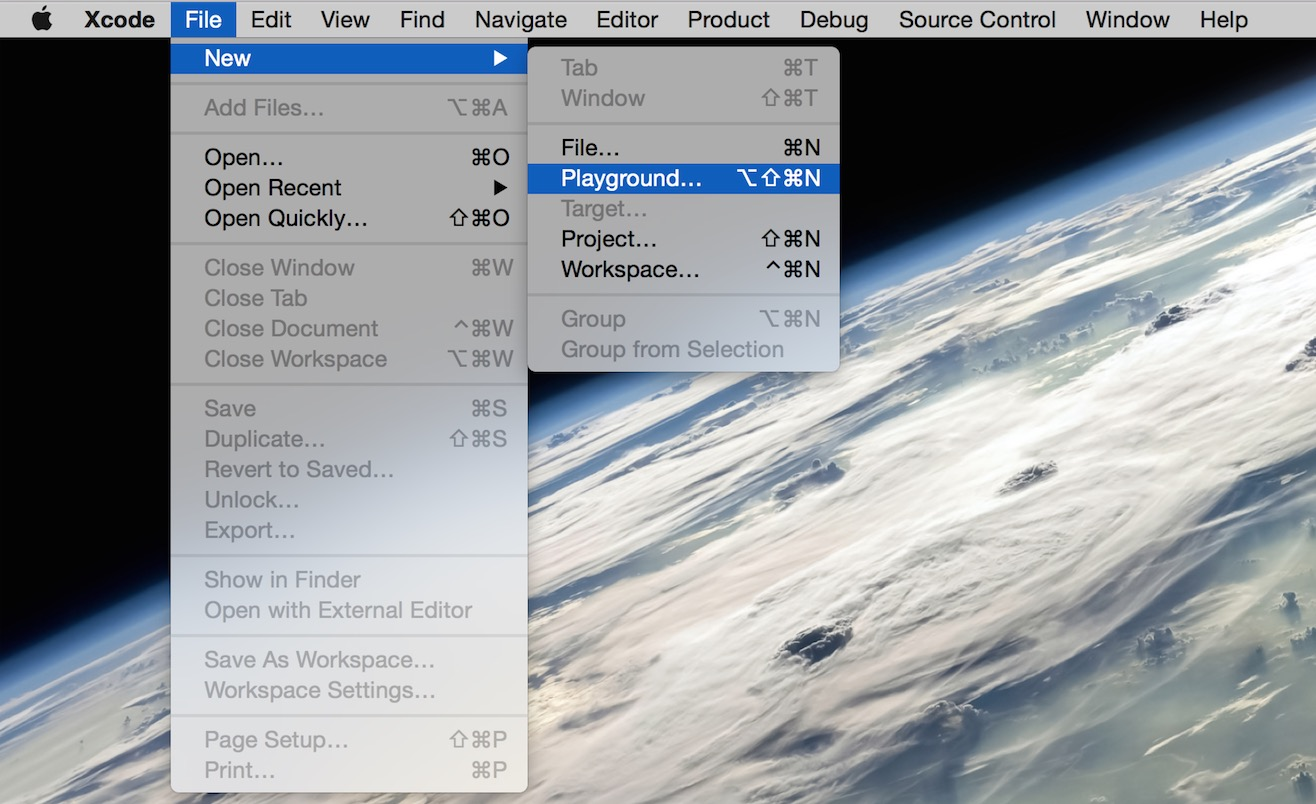
接下来我们在应用文件夹打开 Xcode,打开后在屏幕顶部选择 File => New => Playground。

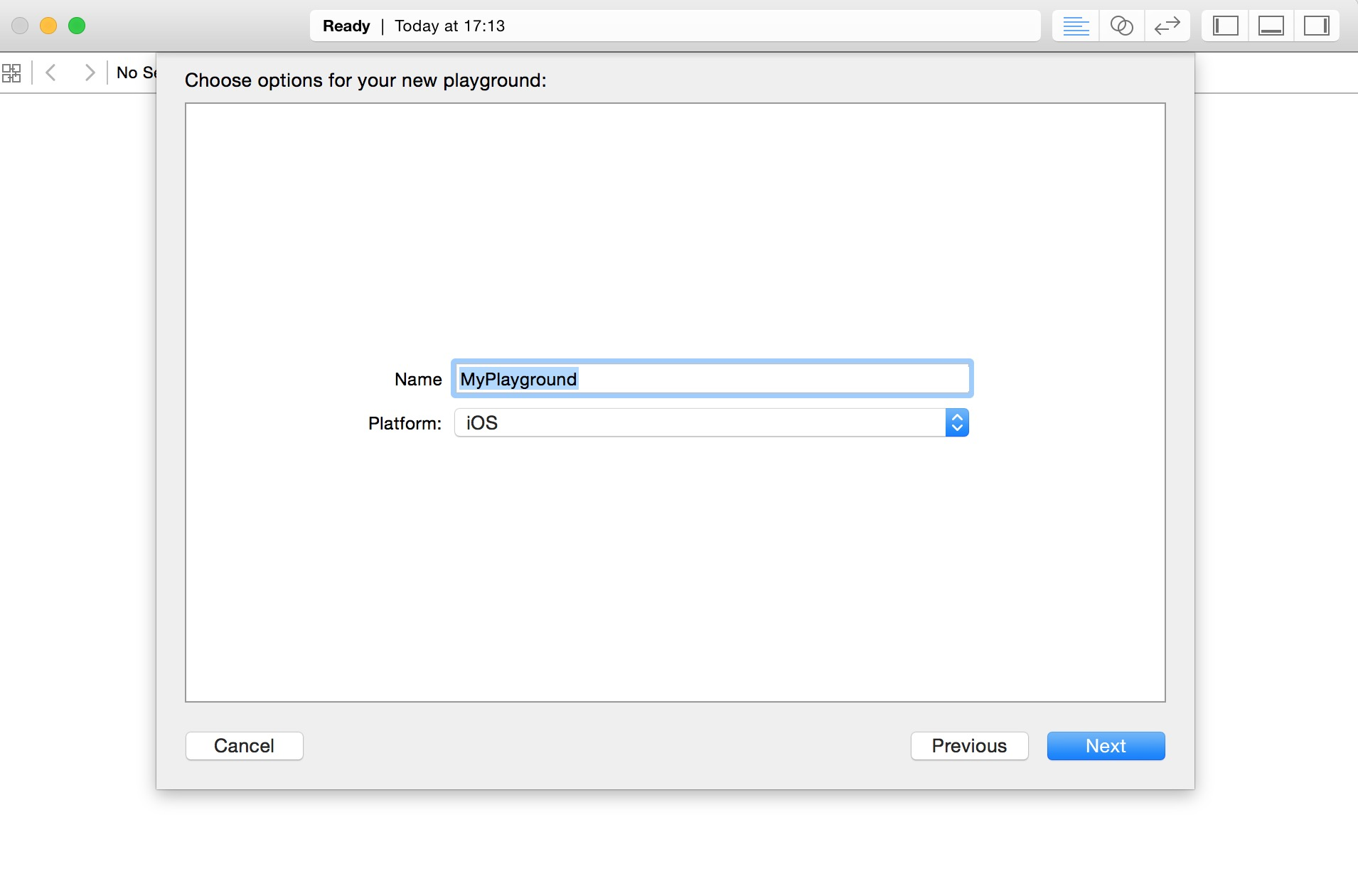
接着 为 playground 设置一个名字并选择 iOS 平台。

Swift 的 playground 就像是一个可交互的文档,它是用来练手学swift的,写一句代码出一行结果(右侧),可以实时查看代码结果,是学习swift语言的利器!

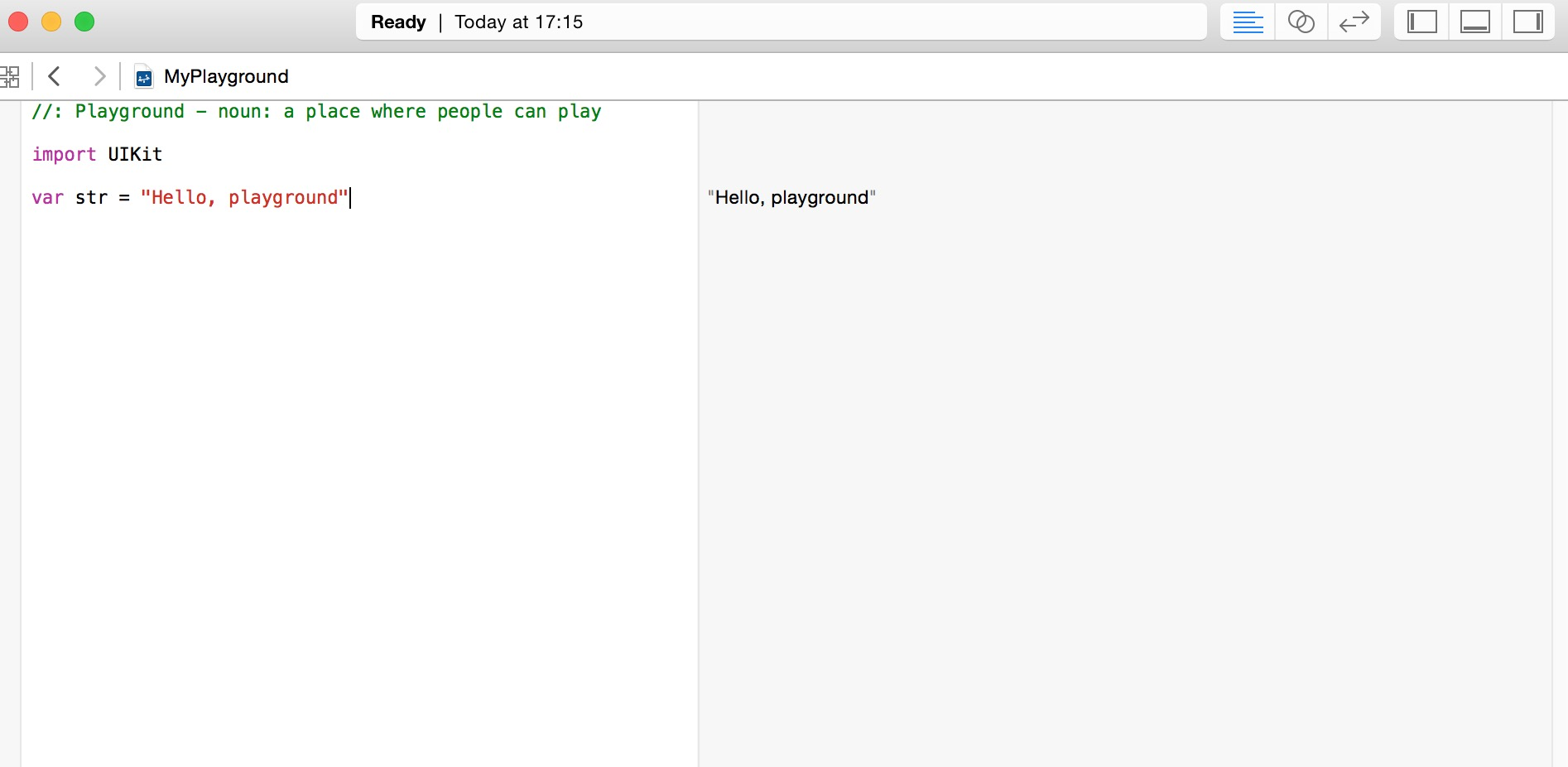
以下是 Swift Playground 窗口默认的代码:
import UIKit var str = "Hello, playground"
如果你想创建 OS x 程序,需要导入 Cocoa 包 import Cocoa 代码如下所示:
import Cocoa var str = "Hello, playground"
以上程序载入后,会在Playground 窗口右侧显示程序执行结果:
Hello, playground
至此,你已经完成了第一个 Swift 程序的学习,恭喜你入门了。
 应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap...
应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授...
应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授... 单商户电商系统源码部署小程序+公众号+H5+App源码...
单商户电商系统源码部署小程序+公众号+H5+App源码... 应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...
应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...