对于很多个人站长来讲,使用开源免费的CMS系统帮助建站是最捷径的途径,但是,并不是所有的开源CMS系统都可以免费商用,或者是用来建一些盈利型的网站,比如,大家熟知的织梦CMS系统,下边,我们来说一说,如何将织梦CMS系统转换成基于ThinkPhp5开发的Eyoucms。
步骤一、在织梦网站的根目录创建一个文件夹 eyou
步骤二、下载一套易优CMS的网站源码,解压到 eyou 文件夹里,在浏览器访问 http://你的织梦网站域名/eyou/index.php 进行二级目录安装。
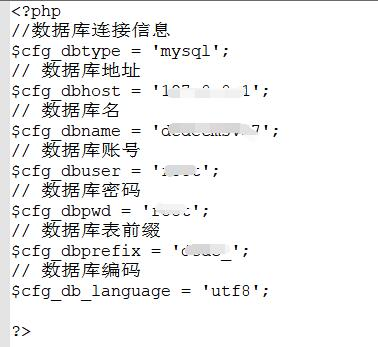
步骤三、在安装eyou程序的时候,是需要填写数据库的信息,找到织梦cms网站的数据库信息,织梦CMS的数据库配置文件 data/common.inc.php,具体如下图:

步骤四、安装易优CMS完成后,登录新网站后台升级到最新版本。

步骤五、在网站后台的云插件库搜索到这个插件在线安装。

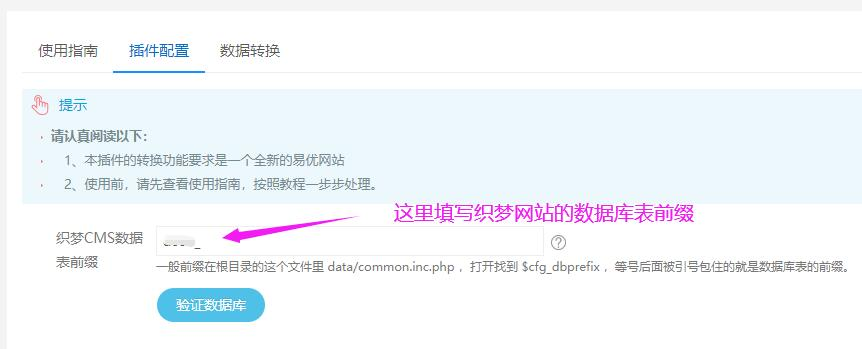
步骤六、进入插件,开始配置,验证数据库是否连接成功。

步骤七、按照转换步骤一步步操作,也可以一键转换、删除。

步骤八、转换完成后,找到织梦原来网站的图片文件夹(一般默认是 uploads,以网站实际情况为主),将该文件夹复制一份到易优新网站的根目录下,前端页面才能正常显示图片。
如果粘贴过程提示文件已存在,直接全部覆盖。
【注意事项】
必须是易优CMS的新网站。
支持utf-8编码的织梦CMS网站。
已经存在有效内容的易优CMS网站请绕道。
新网站必须安装在与织梦网站同一台虚拟空间(服务器),共用一个数据库名,数据库表前缀不能与织梦网站相同。
 应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap...
应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授...
应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授... 单商户电商系统源码部署小程序+公众号+H5+App源码...
单商户电商系统源码部署小程序+公众号+H5+App源码... 应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...
应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...