首先答案是否定的,也就是个体户执照是没有权限开通微信商家支付到零钱功能,具体我们来看官方关于商家(企业)支付到零钱功能的开通条件:
1、微信商户资质:暂时不支持小微商户、个体工商户
2、良好的信用记录:商户号历史无风险行为
3、提交转账场景资料:开通环节需提交转账场景证明资料,并签订转账场景真实性承诺函
下边我们来了解一下商家转账到零钱功能:
什么是商家转账到零钱
为了满足商家向用户微信零钱转账的需求,微信支付推出“商家转账到零钱”服务,方便商户可以通过“商家转账到零钱”一次向单个或多个用户的微信零钱转账。商家转账到零钱提供了两种转账方式:“页面发起转账”和“API发起转账”,为商户提供了简便、免费、安全的转账服务。使用“商家转账到零钱”可以帮助商户更加便捷、安全地向用户转账,提高转账效率。
产品特色
支持批量转账,单次可向1-1000名用户转账,满足各个业务场景。
支持查询下载5年内的转账账单,支持申请下载2年内的电子凭证(发起转账时需传入用户姓名)。
安全防控升级,商户可以针对付款出资验密确认、付款资金专款专用(基本账户收款,运营账户出资)。
免费的安全医生服务,提供系统漏洞诊断、严格的安全策略实时保护体系,24小时保障商户资金安全。
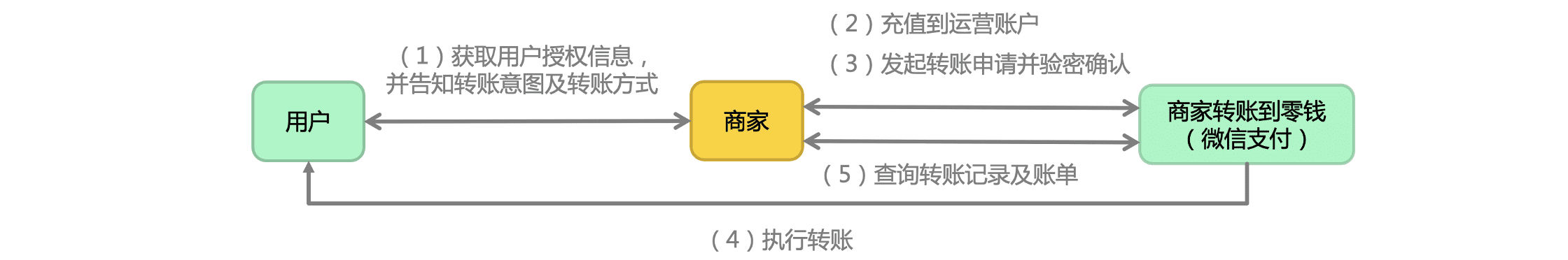
商户转账流程
商家转账到零钱的转账流程包括:获取用户授权、充值资金、发起转账、确认转账、查询转账记录和获取转账账单及电子回单。

应用场景
商家转账到零钱可用于现金营销、分销返佣、行政补贴、行政奖励、保险理赔、佣金报酬、企业报销、企业补贴、服务款项、采购货款等商户向个人转账的场景。
向用户转账场景,如现金营销、分销返佣、行政补贴、行政奖励、保险理赔。
向员工转账场景,如佣金报销、企业报销、企业补贴。
向合作伙伴转账场景,如服务款项、采购货款。
其他商户向个人转账场景。
 应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap...
应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授...
应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授... 单商户电商系统源码部署小程序+公众号+H5+App源码...
单商户电商系统源码部署小程序+公众号+H5+App源码... 应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...
应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...