我们平常浏览网页的时候,或多或少会遇到网站响应缓慢、加载页面时间长等情况。当前在这个快节奏的互联网时代里,对于用户来说,如果网站响应速度缓慢,大多数用户都不会花长时间去等待网站的加载,从而直接影响了用户的体验感。如果对于一些商业型的网站来说,网站访问加载速度也会影响网站搜索排名和客户的转化。影响网站访问速度的原因有很多,例如服务器的带宽是一个重要指标,我们今天聊的是,在同等带宽配置下,提升网站访问速度的方式,比如使用堡塔网站加速插件。
一、什么是网站加速?
堡塔网站加速是宝塔面板为用户开发的基于页面缓存一款网站加速插件,支持常见的众多建站程序加速,是通过对服务器、网站程序和内容进行优化,提高网站用户的体验,降低用户的等待时间,让用户更快地获取网站信息,从而提升网站的访问速度和性能。网站加速可以节省带宽成本,减少网站内容传输的大小和带宽占用,降低网站的带宽成本,提升网站的经济效益。堡塔网站加速还可以提升搜索引擎对网站的排名和曝光度。
二、堡塔网站加速的优势有哪些?
减少服务器负载,提高服务器性能;
提升网站访问速度和性能,降低网站加载时间和响应时间;
提升用户体验,降低用户流失率;
提升搜索引擎排名,增加网站流量。
三、如何安装配置堡塔网站加速?
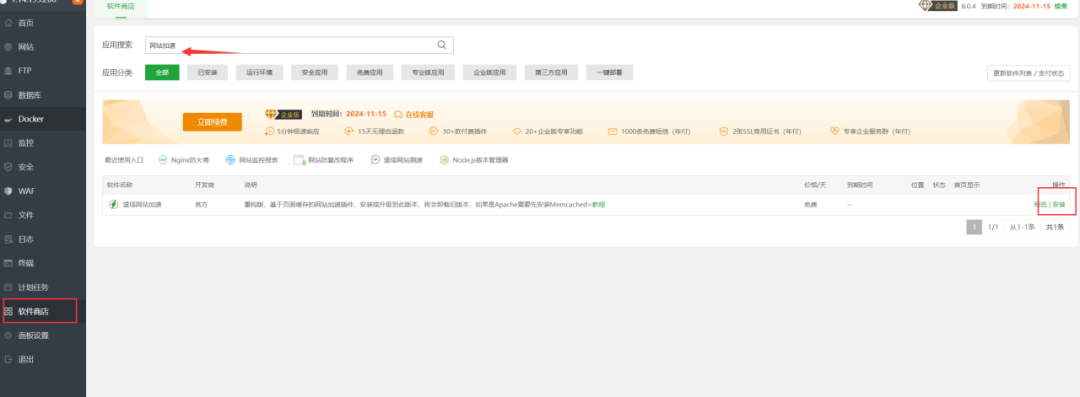
2、首先在宝塔面板的软件商店搜索“堡塔网站加速”,点击右侧“安装”插件。

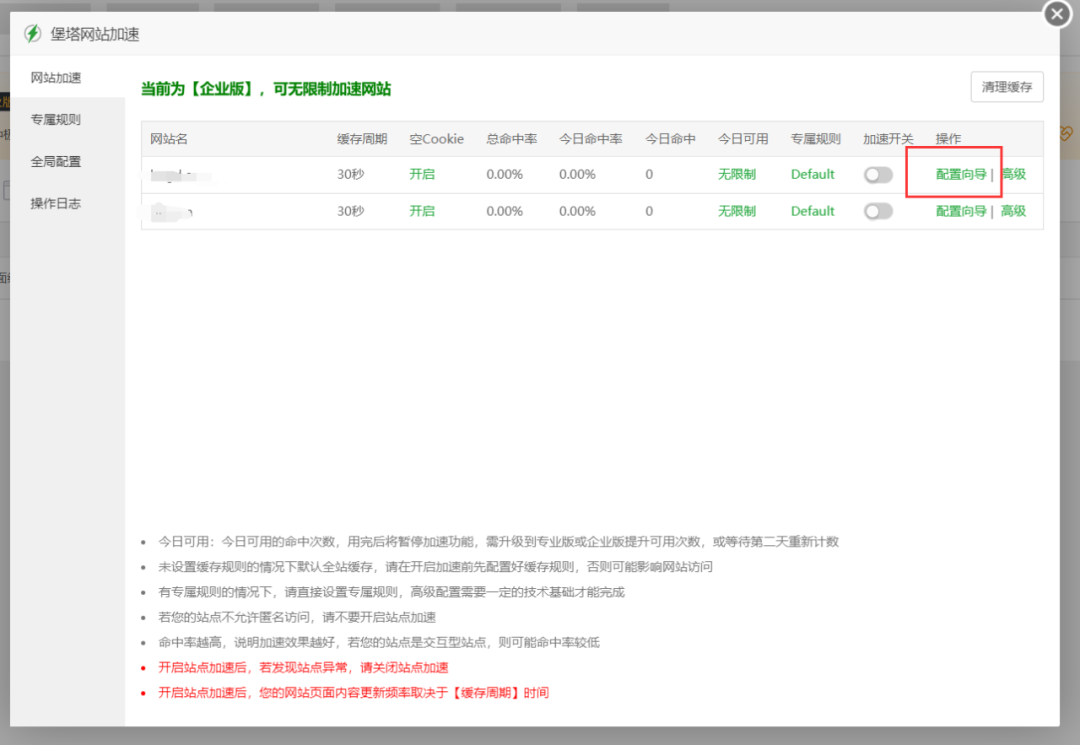
2、选择你要进行加速的网站,点击“配置向导”。

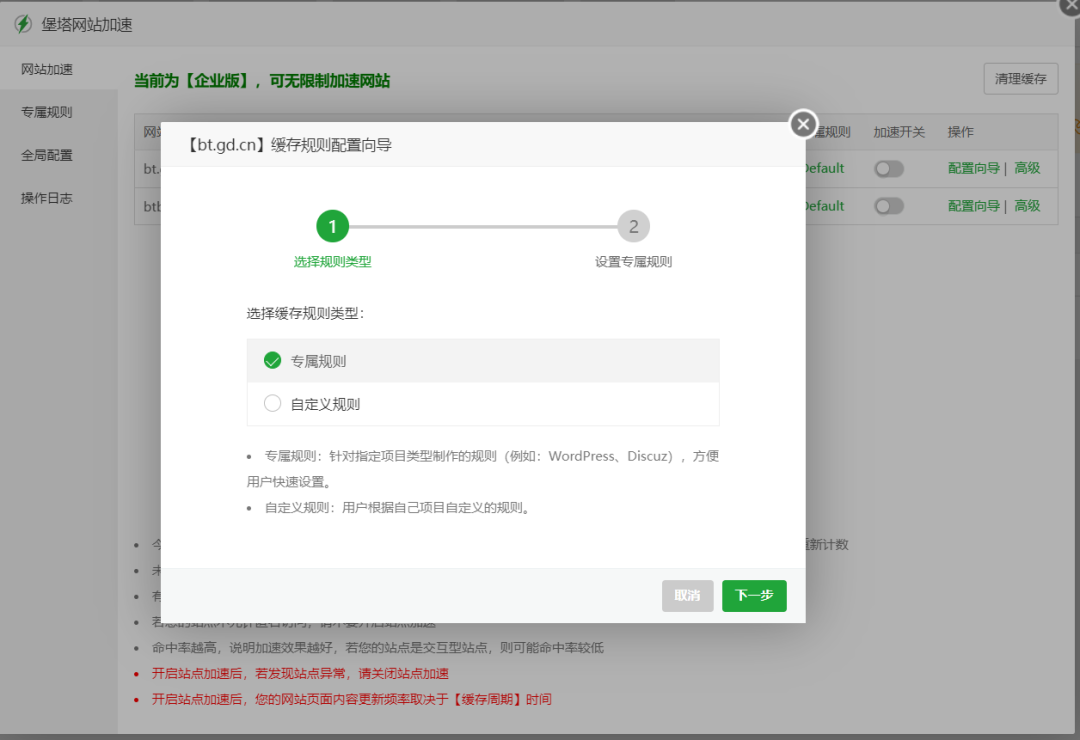
3、专属规则

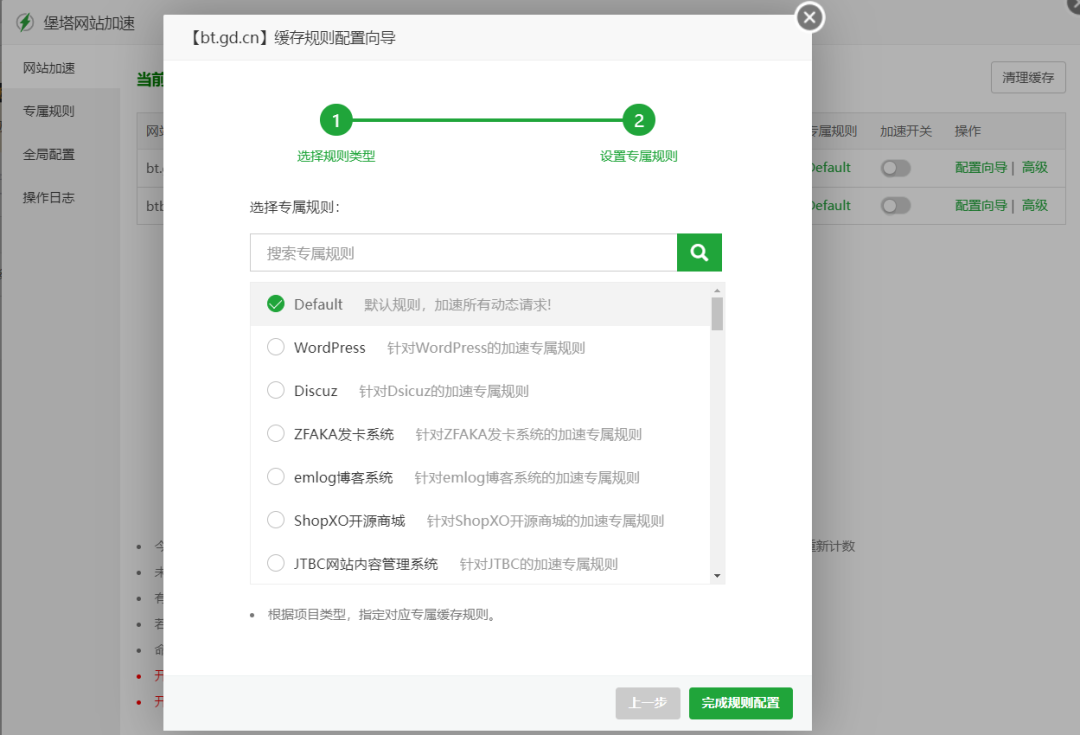
4.选择对应的配置规则:

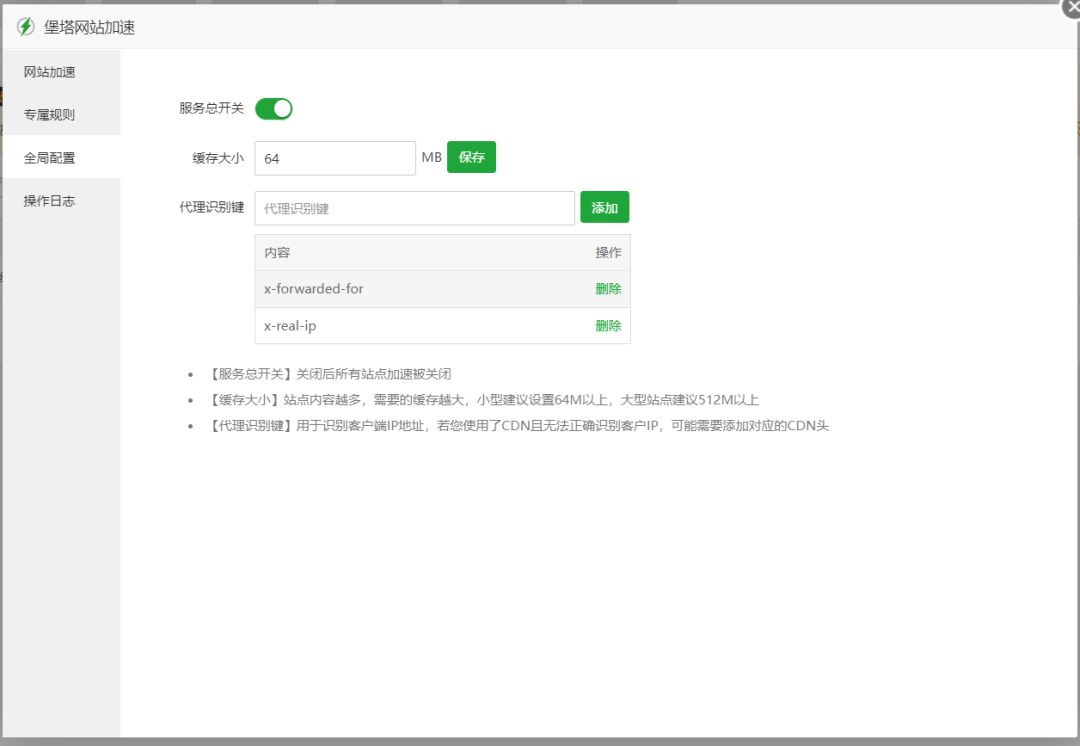
5.全局配置:

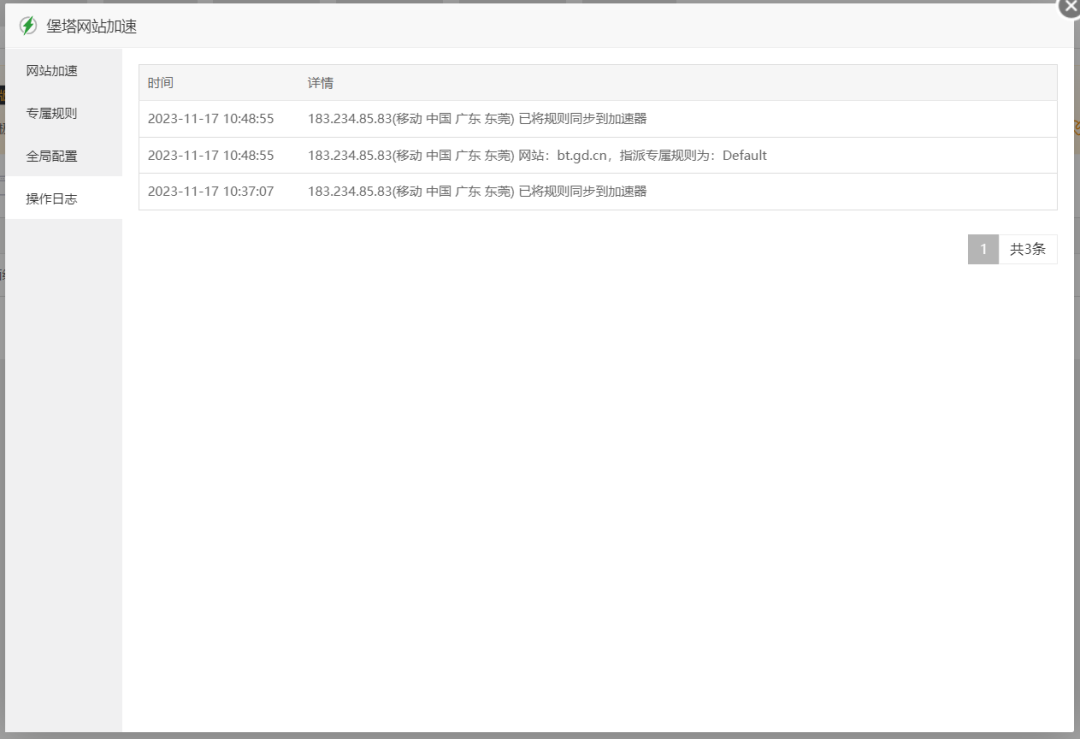
6.操作日志:

四、安装堡塔网站加速有哪些要求?
面板要求:宝塔Linux面板7.x
Nginx版本要求:1.12 以上
注:Nginx1.18/1.19或更高版本,将获得至少30%的并发性能提
Apache版本要求:2.4.5以上
注:经深度测试,受Apache基础并发性能影响,Apache加速效果提升极限为13倍,远弱于Nginx
注明:此插件不单独销售,免费版用户加速限制为每个网站每天5万次命中,专业版为每个网站每天80万次命中,企业版不限制。
五、堡塔网站加速适用范围有哪些?
堡塔网站加速适用于各种网站,如电子商务、博客、论坛、门户、企业和政府等网站。堡塔网站加速的效果取决于网站的访问量,服务器配置和软件优化等众多因素。
堡塔网站加速优化是提高网站访问速度和性能的重要手段,可以提高用户体验、搜索引擎排名和经济效益。堡塔网站加速对Nginx提升至少30%的并发性能,Apache提升最高13倍,WordPress专属加速规则一键指派,支持各种主流博客、商城、CMS、论坛等程序,免费用户每天5万次加速命中,可获得显著的加速效果!
文章来源:公众号:宝塔版面
 应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap...
应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授...
应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授... 单商户电商系统源码部署小程序+公众号+H5+App源码...
单商户电商系统源码部署小程序+公众号+H5+App源码... 应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...
应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...