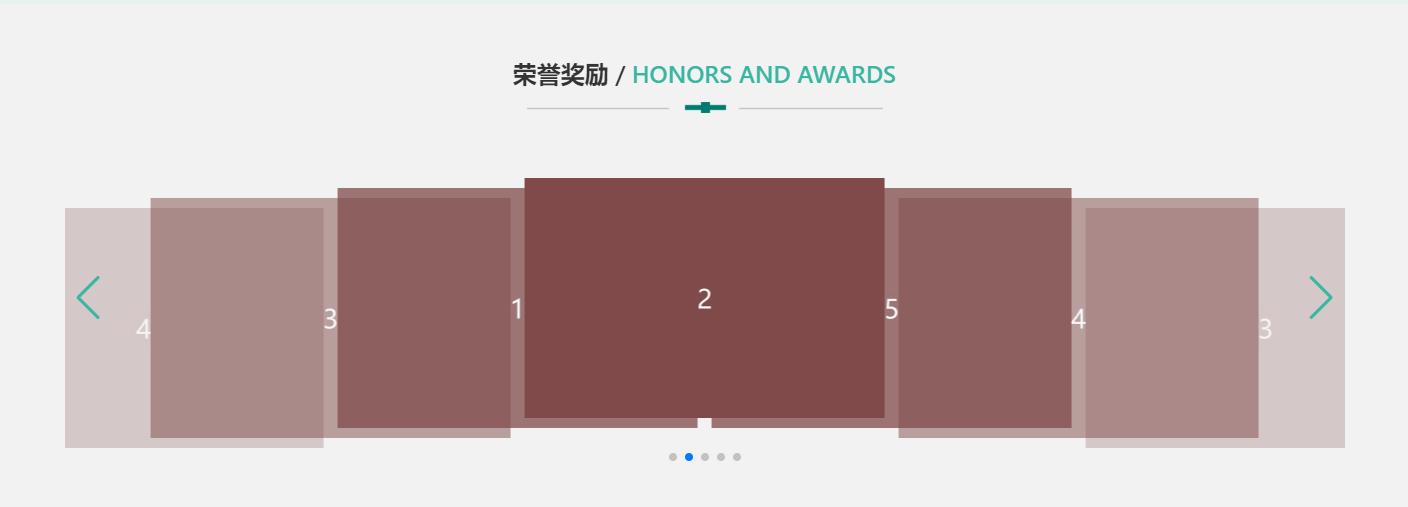
在日常的网站网页代码开发中,很多时候都会用到轮播图功能,今天我们利用swiper插件实现轮播图无限循环,并且有很炫的效果,先来看看效果图:

首先需要跟以往其他的一样,需要在代码中引入swiper-container这个组件,即:swiper.min.js和swiper.min.css,官方提供的不同版本可能有所不同,具体请参考官方版本。
如下:
<div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide">Slide 1</div> <div class="swiper-slide">Slide 2</div> <div class="swiper-slide">Slide 3</div> <div class="swiper-slide">Slide 4</div> <div class="swiper-slide">Slide 5</div> <div class="swiper-slide">Slide 6</div> <div class="swiper-slide">Slide 7</div> <div class="swiper-slide">Slide 8</div> <div class="swiper-slide">Slide 9</div> <div class="swiper-slide">Slide 10</div> </div> <div class="swiper-button-prev"></div> <div class="swiper-button-next"></div> <div class="swiper-pagination"></div> </div>
<script>
var swiper = new Swiper('.swiper-container', {
loop: true,
speed: 2500,
slidesPerView: 7,
spaceBetween: 30,
centeredSlides: true,
watchSlidesProgress: true,
on: {
setTranslate: function() {
slides = this.slides
for (i = 0; i < slides.length; i++) {
slide = slides.eq(i)
progress = slides[i].progress
//slide.html(progress.toFixed(2)); 看清楚progress是怎么变化的
slide.css({
'opacity': '',
'background': ''
});
slide.transform(''); //清除样式
slide.css('opacity', (1 - Math.abs(progress) / 4));
slide.transform('translate3d(0,' + Math.abs(progress) * 10 + 'px, 0)');
}
},
setTransition: function(transition) {
for (var i = 0; i < this.slides.length; i++) {
var slide = this.slides.eq(i)
slide.transition(transition);
}
},
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
pagination: {
el: '.swiper-pagination',
clickable: true,
},
});
</script>.swiper-container {
width: 100%;
height: auto;
padding:80px 0;
margin-left: auto;
margin-right: auto;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
height: 200px;
/*opacity:1.2;*/
/*transform:translate3d(0,1000px, 0);*/
/* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
transition-property:all;
} 应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap...
应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授...
应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授... 单商户电商系统源码部署小程序+公众号+H5+App源码...
单商户电商系统源码部署小程序+公众号+H5+App源码... 应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...
应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...