- 建站技巧
- 来源:源码码网
- 编辑:admin
- 时间:2021-02-26 12:42
- 阅读:1025
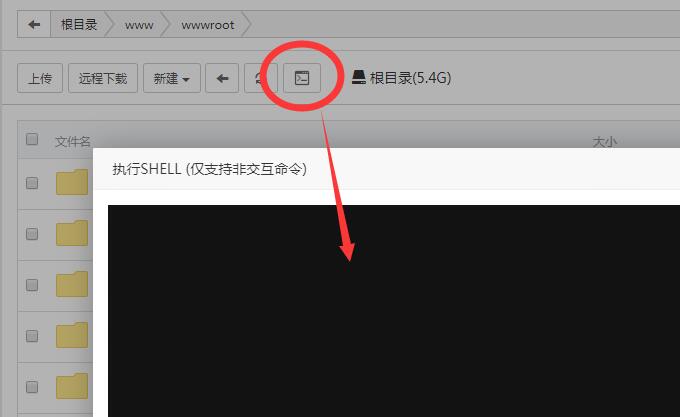
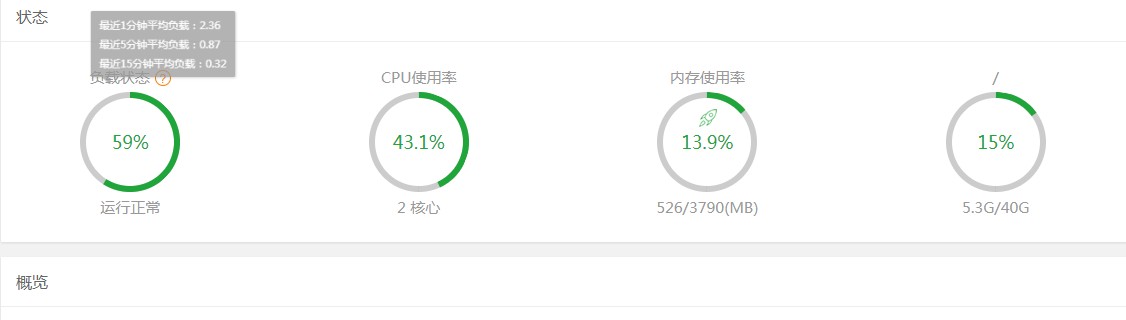
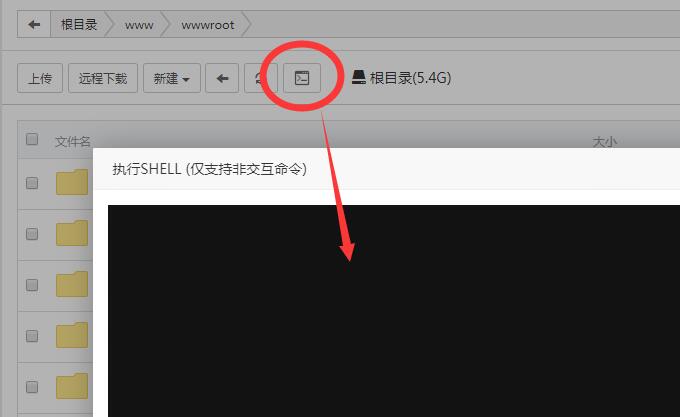
宝塔面板服务器CPU占满100%、负载100%的问题。,一般来说这种问题的可能性很多,有可能是程序性能、服务器负载能力、并发访问、木马病毒、被植入了挖矿程序等等。初步来说首先考虑使用top查看一下当前的负载情况,使用SHELL工具连接到命令行操作界面,或通过宝塔面板->文件 点击终端进入命令行操作也可。

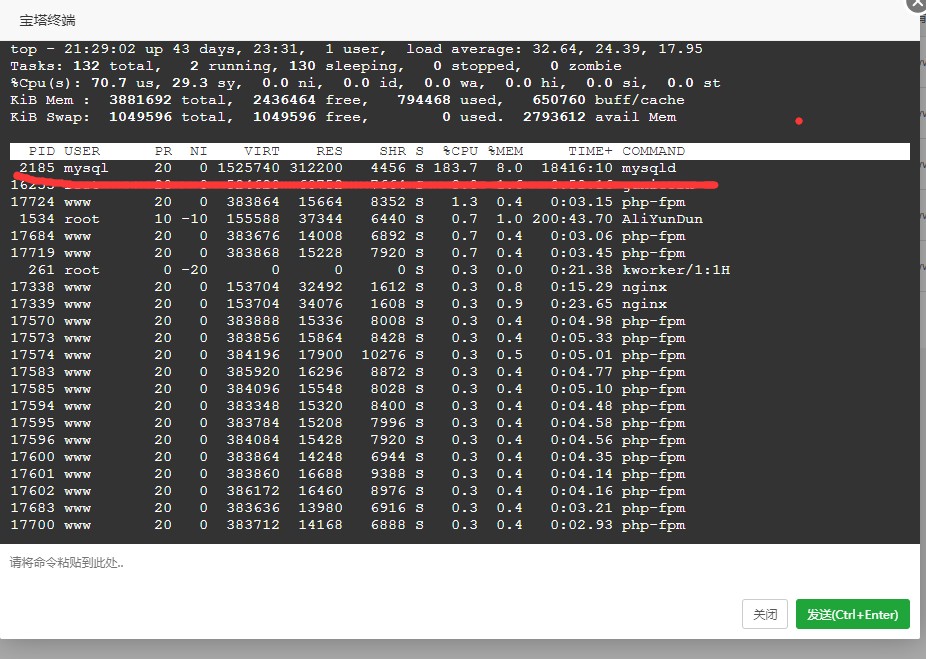
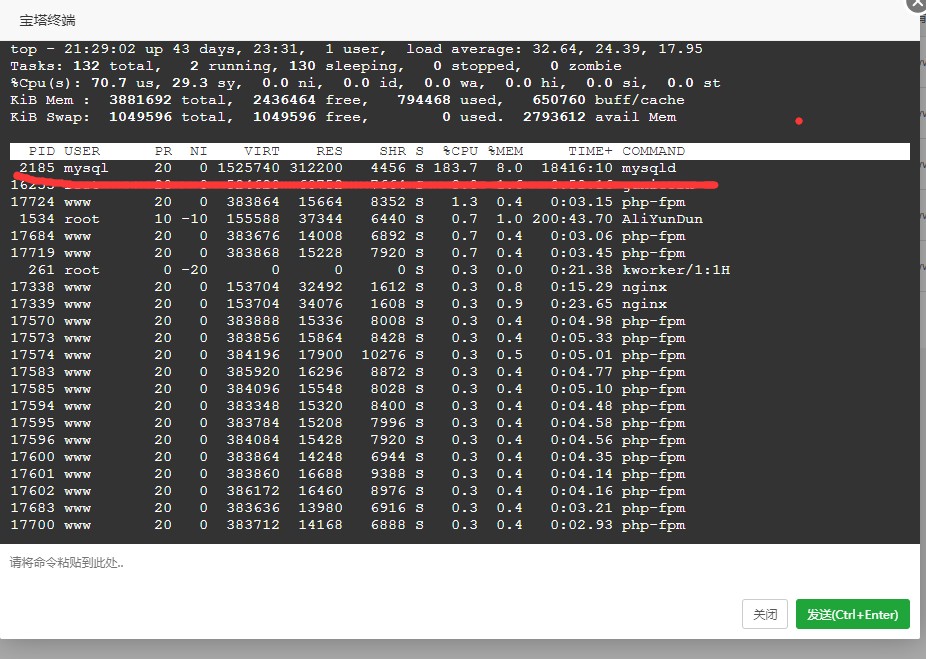
进入终端后,输入top查看一下负载情况,如下图:

仔细看发现主要是mysql的占用比较严重,根据负载情况可知,面板的主要负载应该发生在mysql的读写,用户的访问先不考虑,首先考虑mysql的性能问题,根据朋友发过来的截图来判断了一下。

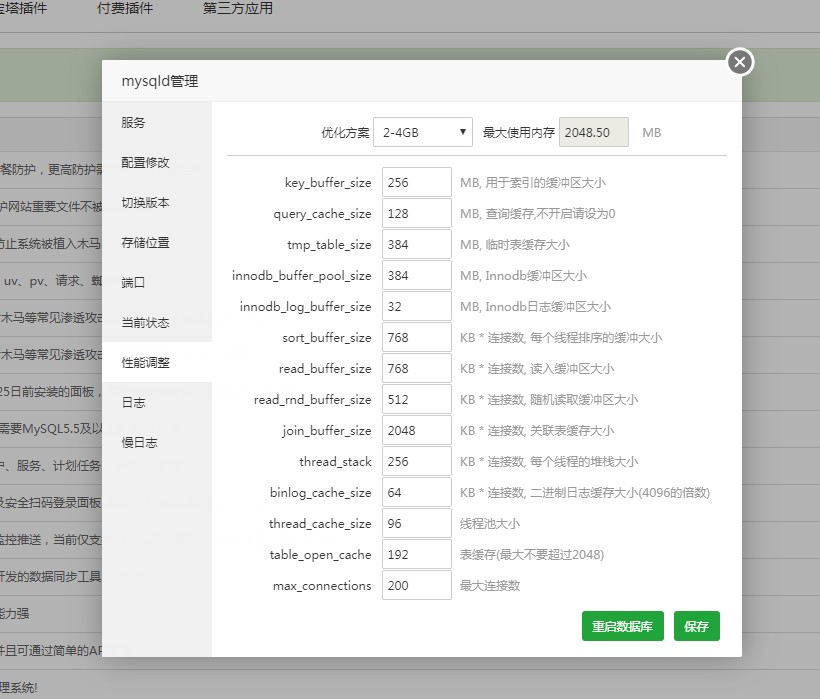
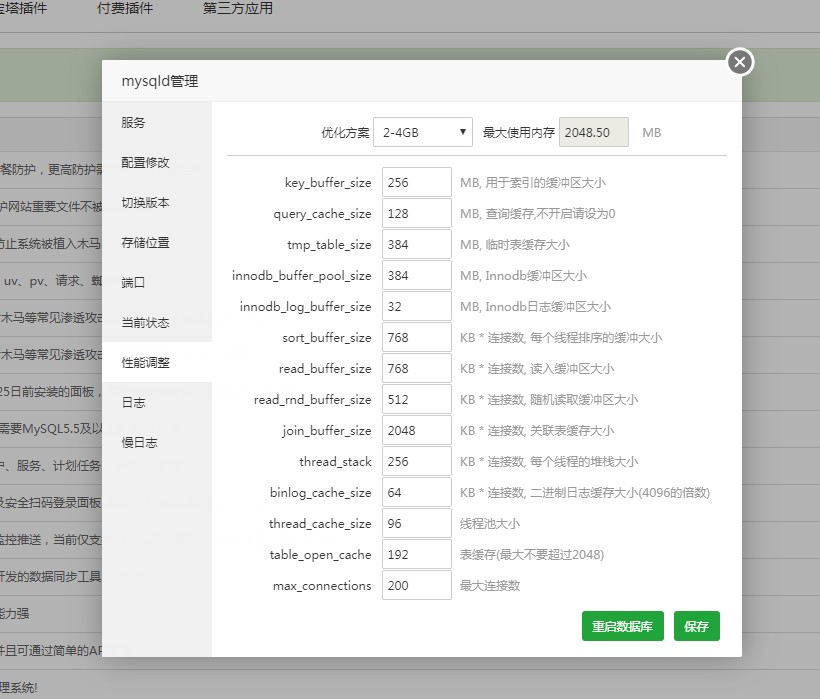
发现内在的占用较少 ,看到这种情况,第一直觉可以优化一下mysql的性能,接着找到面板的软件管理,打开mysql的设置:

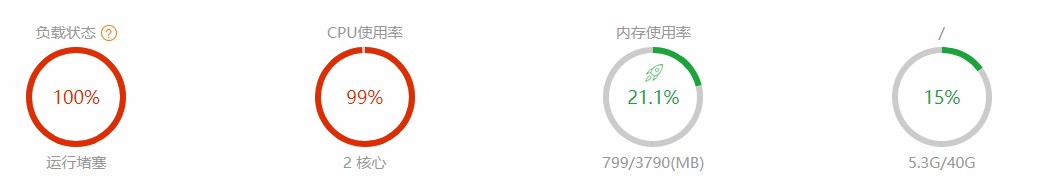
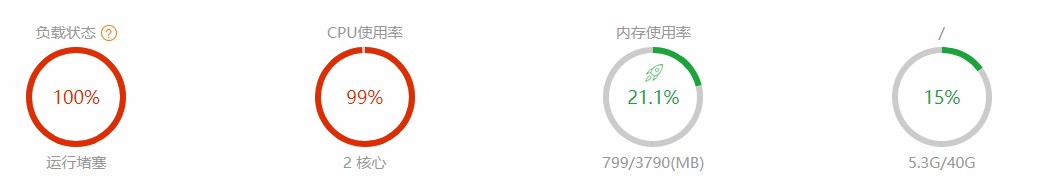
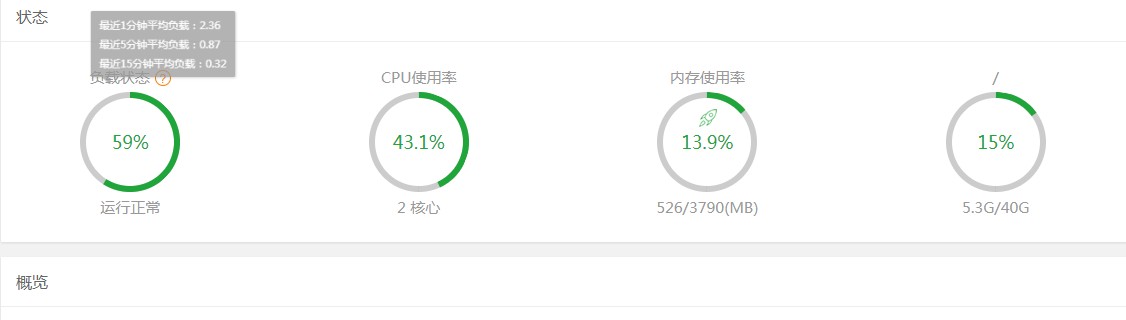
根据内存大小调整优化方案为2-4GB,首先将数据库全部备份了一下,老司机都懂的,数据安全最重要,不管如何操作都会存在风险,所以一定要备份一下!!!!然后,保存,再重启数据库。若方便的话建议重新启动一下服务器就更直观了。 查看了一下效果:

负载确实降下来了,朋友们若是遇到此类问题,若是mysql占用的情况较为明显,可以考虑采用此种方案尝试 !!!!
特别声明:
1、如无特殊说明,内容均为本站原创发布,转载请注明出处;
2、部分转载文章已注明出处,转载目的为学习和交流,如有侵犯,请联系客服删除;
3、编辑非《源码码网》的文章均由用户编辑发布,不代表本站立场,如涉及侵犯,请联系删除;
全部评论(0)
推荐阅读
![bootstrap ui框架能用在uniapp中吗?]()
- bootstrap ui框架能用在uniapp中吗?
- BootstrapUI框架通常是前端开发中的一种工具,它提供了一套预定义的CSS样式和组件,用于快速构建响应式布局的网页。然而,UniApp是一个使用Vue.js开发跨平台应用的框架,它可以用来开发iOS、Android、以及各种小程序和H5应用。
- 互动社区
- 来源:源码码网
- 编辑:热度建站
- 时间:2024-04-12 00:04
- 阅读:244
![css实现banner图由中心点动态放大效果]()
- css实现banner图由中心点动态放大效果
- 在日常的网页设计中,为了让网页增加一定的特效以达到交互的目的,我们尝尝会在网页中使用一些动画效果。今天来说说实现banner图由中心点动态放大效果,实现这个效果需要用到css中的动画:animation和关键帧:@keyframes,具体示例如下:
- 源码教程
- 来源:源码码网
- 编辑:源码码网
- 时间:2024-04-11 18:52
- 阅读:252
![countUp.js实现鼠标滑动到某个位置数字自动滚动增加的效果]()
- countUp.js实现鼠标滑动到某个位置数字自动滚动增加的效果
- 在网页开发中为了提升网页的交互效果,经常会用到使用js给网页增加一定的特效,下边就来说说使用js实现鼠标滑动到某个位置数字自动滚动增加的效果。其实这种效果有很多中解决办法,自己也可以去写,下边我们借助countUp.js来实现,关于这个js文件,我放在末尾:
- 源码教程
- 来源:源码码网
- 编辑:源码码网
- 时间:2024-04-08 09:20
- 阅读:335
![响应式网页设计思路及注意事项]()
- 响应式网页设计思路及注意事项
- 一、什么是响应式网页响应式网页设计就是让网页具有根据设备类型应用CSS样式的能力。设计:设想、计划。设计就是把想法实现。网页设计:按照一定的设计思路布局网页内容。传统网页设计:都是针对PC端浏览器而设计的,不具备查询设备的能力,更不能对多种访问设备做出响应。传统网页设计的弊端:在移动互联网时代,传统的网页设计不适合多屏幕时代。响应式网页设计应运而生。响应式网页设计是一种设计网页的思想/方法。响应:指让我们的网页能够自动查询用户的访问设备
- 源码教程
- 来源:源码码网
- 编辑:源码码网
- 时间:2024-04-02 11:24
- 阅读:234
![css中rel的属性值都有哪些,分别代表什么意思]()
- css中rel的属性值都有哪些,分别代表什么意思
- 在HTML中,元素的rel属性用于定义当前文档与被链接文档之间的关系。这个属性在CSS的上下文中经常与样式表关联,但rel属性的用途远不止于此。以下是一些常见的rel属性值及其意义:1、stylesheet:表示被链接的文档是一个样式表。这通常用于链接CSS文件。
- 源码教程
- 来源:源码码网
- 编辑:源码码网
- 时间:2024-03-28 12:28
- 阅读:364





 应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap...
应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授...
应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授... 单商户电商系统源码部署小程序+公众号+H5+App源码...
单商户电商系统源码部署小程序+公众号+H5+App源码... 应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...
应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...