- 行业资讯
- 来源:热点Saas商城
- 编辑:热点商城
- 时间:2021-05-22 20:49
- 阅读:467
随着智能手机的普及,现在手机上可安装的应用也越来越丰富,功能也越来越多。但是随着时间的增长,相信很多人会发现,手机里装满了各式各样的app,手机的运行速度也越来越卡,有些人的手机也经常会出现存储空间不足的情况。为此,微信小程序上线了,微信小程序就是为了解决这个问题而诞生的。微信小程序是一个在微信里无需下载安装即可使用的app,为用户节省了安装app的时间,也避免了手机安装过多应用导致手机存储空间不足,完美的践行了用完即走的设计理念。
小程序能为我们带来什么?
1、小程序对企业的好处
对中小企业来说,小程序开发的准入门槛更低,同时也更经济实惠。而且企业能借助微信平台获得较大的流量,要知道 App 获取流量已经十分奢侈了。小程序能给企业减少很大一部分人员费用的支出,不需要单独的App 推广、运营、开发。
2、小程序对用户的好处
小程序普及之后,会减轻手机的负担,正如张小龙之前在微信公开课上说过的,希望以后的手机,安装一个微信App 就可以实现很多App的功能,不管如何更换手机,也不需要重复安装很多App。
3、小程序对微信自身的好处
微信一直都说自己是一种生活方式,之前有了阅读、支付、社交等功能,现在结合了应用号,功能可以说是更全面了,提高用户活跃,也实现了自我的价值。
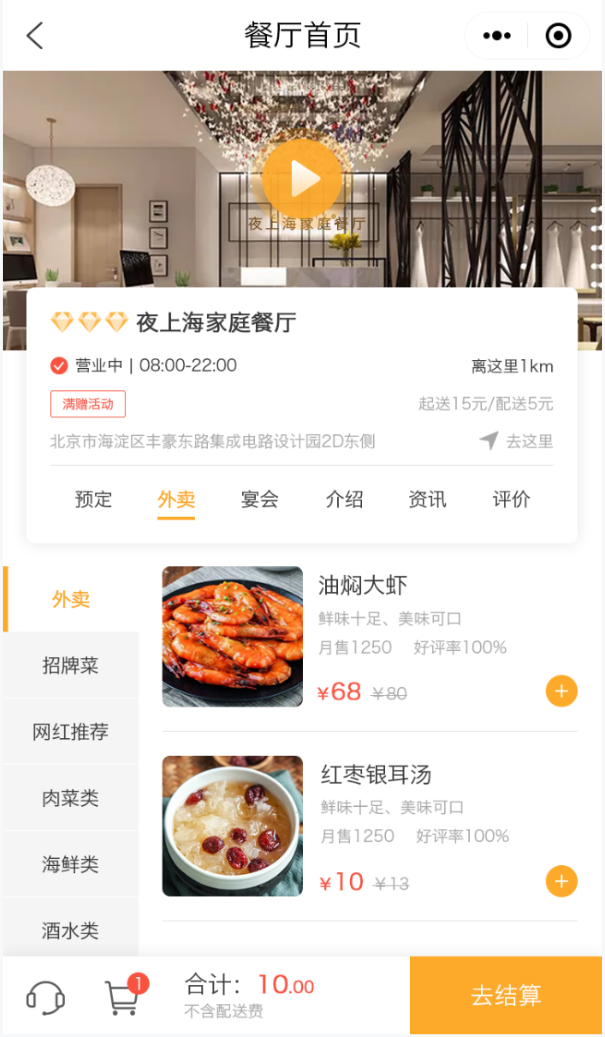
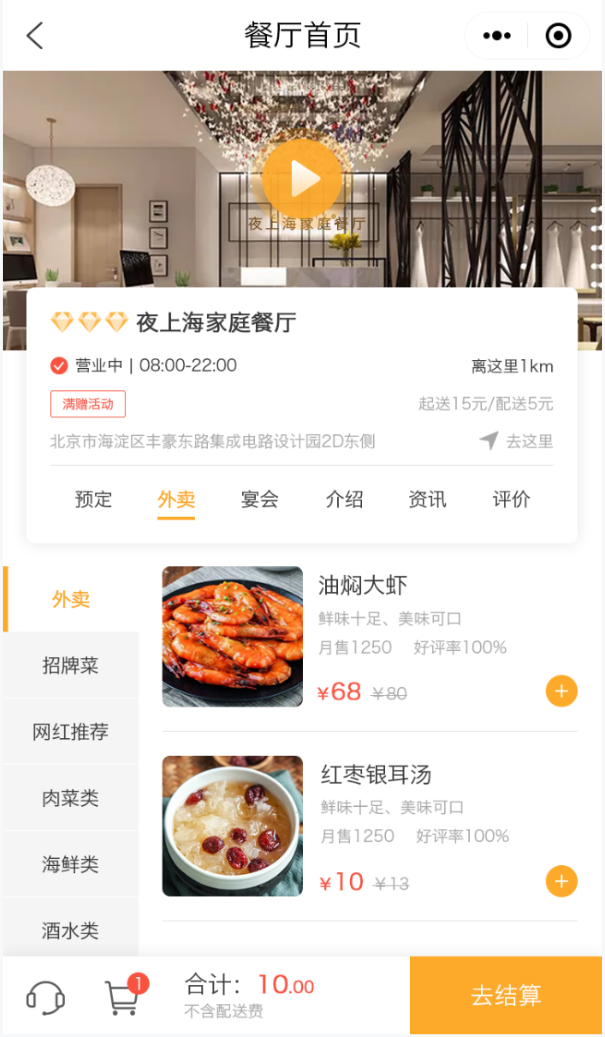
SAAS小程序在餐饮行业应用

餐厅入驻SAAS小程序平台,可以拥有自己的小程序店面。食客可以通过小程下单购买支付。同时餐厅可以添加自己的网红销售人员,每个销售人员可以发展自己的下级分销组建营销团队。网红可以在小程序发布自己的作品以及关联推荐产品,用户浏览视频后可直接下单购买。网红可发展自己的下级推广分销员,分销员可以在微信推广自己的商品和作品视频,分销员推广成功可获得相应的分成佣金。
热点商城 SaaS 社交电商解决方案,致力于帮助更多的中小企业开展线上线下O2O、B2C、新零售业务,实现互联网转型。
特别声明:
1、如无特殊说明,内容均为本站原创发布,转载请注明出处;
2、部分转载文章已注明出处,转载目的为学习和交流,如有侵犯,请联系客服删除;
3、编辑非《源码码网》的文章均由用户编辑发布,不代表本站立场,如涉及侵犯,请联系删除;
全部评论(0)
推荐阅读
![bootstrap ui框架能用在uniapp中吗?]()
- bootstrap ui框架能用在uniapp中吗?
- BootstrapUI框架通常是前端开发中的一种工具,它提供了一套预定义的CSS样式和组件,用于快速构建响应式布局的网页。然而,UniApp是一个使用Vue.js开发跨平台应用的框架,它可以用来开发iOS、Android、以及各种小程序和H5应用。
- 互动社区
- 来源:源码码网
- 编辑:热度建站
- 时间:2024-04-12 00:04
- 阅读:238
![css实现banner图由中心点动态放大效果]()
- css实现banner图由中心点动态放大效果
- 在日常的网页设计中,为了让网页增加一定的特效以达到交互的目的,我们尝尝会在网页中使用一些动画效果。今天来说说实现banner图由中心点动态放大效果,实现这个效果需要用到css中的动画:animation和关键帧:@keyframes,具体示例如下:
- 源码教程
- 来源:源码码网
- 编辑:源码码网
- 时间:2024-04-11 18:52
- 阅读:248
![countUp.js实现鼠标滑动到某个位置数字自动滚动增加的效果]()
- countUp.js实现鼠标滑动到某个位置数字自动滚动增加的效果
- 在网页开发中为了提升网页的交互效果,经常会用到使用js给网页增加一定的特效,下边就来说说使用js实现鼠标滑动到某个位置数字自动滚动增加的效果。其实这种效果有很多中解决办法,自己也可以去写,下边我们借助countUp.js来实现,关于这个js文件,我放在末尾:
- 源码教程
- 来源:源码码网
- 编辑:源码码网
- 时间:2024-04-08 09:20
- 阅读:329
![响应式网页设计思路及注意事项]()
- 响应式网页设计思路及注意事项
- 一、什么是响应式网页响应式网页设计就是让网页具有根据设备类型应用CSS样式的能力。设计:设想、计划。设计就是把想法实现。网页设计:按照一定的设计思路布局网页内容。传统网页设计:都是针对PC端浏览器而设计的,不具备查询设备的能力,更不能对多种访问设备做出响应。传统网页设计的弊端:在移动互联网时代,传统的网页设计不适合多屏幕时代。响应式网页设计应运而生。响应式网页设计是一种设计网页的思想/方法。响应:指让我们的网页能够自动查询用户的访问设备
- 源码教程
- 来源:源码码网
- 编辑:源码码网
- 时间:2024-04-02 11:24
- 阅读:230
![css中rel的属性值都有哪些,分别代表什么意思]()
- css中rel的属性值都有哪些,分别代表什么意思
- 在HTML中,元素的rel属性用于定义当前文档与被链接文档之间的关系。这个属性在CSS的上下文中经常与样式表关联,但rel属性的用途远不止于此。以下是一些常见的rel属性值及其意义:1、stylesheet:表示被链接的文档是一个样式表。这通常用于链接CSS文件。
- 源码教程
- 来源:源码码网
- 编辑:源码码网
- 时间:2024-03-28 12:28
- 阅读:358

 应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap...
应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授...
应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授... 单商户电商系统源码部署小程序+公众号+H5+App源码...
单商户电商系统源码部署小程序+公众号+H5+App源码... 应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...
应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...